The Internet has become the extreme necessity of modern technology even we can’t imagine a day without it. Similarly, a web browser is an inevitable Internet component that enables us to resolve our queries. Today, in this article, we try to explore how does a browser works and its various components.
We are extensively dependent on web browsers from searching a product to buying a product and from historical facts to current news. But browsers are not as simple as we preserve; they are built with intricate coding and languages like HTML, XML, C++, etc. So, I cover everything from defining the web browsers and a step-by-step explanation of how does a browser work?
What is a Web browser?

Web browser, aka Internet browser or simply known as the browser, is a programmed application that works as a bridge between the World Wide Web and the user. When you search any terms on the browser, it displays various websites or links, but before this, it goes through various steps like the interpretation of HTML codes.
Every browser has its own interface, but the root structure is the same for all browsers. Knowing the steps before you actually tap on a link or after this is really stimulating.
Web browsers follow tens of loops to display the results, but we got them in less than a second! Do you know how does a website work? Read the best guide on How does a Website work.
How does a browser work?
Before technology advanced, most browsers were based on the Webkit, an open-source rendering engine developed by Apple. Webkit provided the foundation for most browsers, even Chrome, but at a later stage, all browsers are ported to macOS, iOS, Linux, Microsoft Windows.
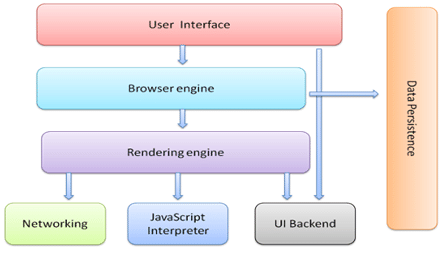
To understand how does a browser work, one must be enlightened about the components of a browser to make the browser work. Following are the 7 essential components of web browsers:
- User interface.
- Browser engine.
- Rendering engine.
- Networking.
- UI Backends.
- JavaScript interpreter.
- Data storage.
Important components of browser

1. User Interface
The user interface is the view on which a user first interacts while opening the browser. Although it is not a direct component for working a web browser, it is mandatory for user engagements.
The user interface includes an address bar, search bar, back and forward button, bookmark, history, downloads, etc.
We can say UI is the interaction medium between humans and machines. Better the user interface design, the greater the user engagement and effectiveness of the browser.
2. Browser Engine
The browser engine is the chief component of a browser, and the entire working of the browser is much more dependent on this. The major function of a browser engine is to transmute HTML documents and other assets of a web page into an interactive visual portrayal on a user’s device.
In other words, the browser engine works as the bridge between the user interface and the rendering engine. In most browsers, the browser engine is blink or JavaScript.
3. Rendering Engine
A rendering engine is software that displays text, images, and specific output requested by the user. The rendering engine extracts text from the HTML codes, CSS, or other popular documents as well draws the format to be displayed. Some popular rendering engine includes Redshift, Blink, Webkit, Gecko, etc.
4. Networking
Networking connects the web browser interface and rendering engine with the Internet. This is done via the various internet components like HTTPS, TCP, IP, data links, DNA lookups, etc., and displays the result in the prescribed user interface.
5. UI Backend
As the name suggests, the UI backend works in the back end and won’t interpret by users (usually) while opening the browser. It also manages the basic widgets or windows of the browser like select box, input box, check box, and windows.
However, UI backend structure entirely depends on the structure, HTML code, and CSS codes of that browser.
6. JavaScript Interpreter
JavaScript interpreters read and interpret the JavaScript code, including every line of the entire code. Earlier, the browsers used the above method to read JavaScript, but in modern technology, JavaScript compiles all the codes and executes them immediately using Just-in-Time methods.
7. Data Storage
All the above-discussed documents, layout, structures, components like HTML codes, texts, etc., are stored in the data storage file of the browser.
How does a browser work?

Until we discuss what a browser is and its main components, this is the time to know how a browser works. We can most commonly say a web browser works by combining all the above-discussed components.
When a web browser requests information from a worldwide web source, it utilizes a rendering engine to convert the data into text and pictures. Web browsers interpret this code to construct what we see, perceive and interact with on the Internet, written in Hypertext Markup Language (HTML).
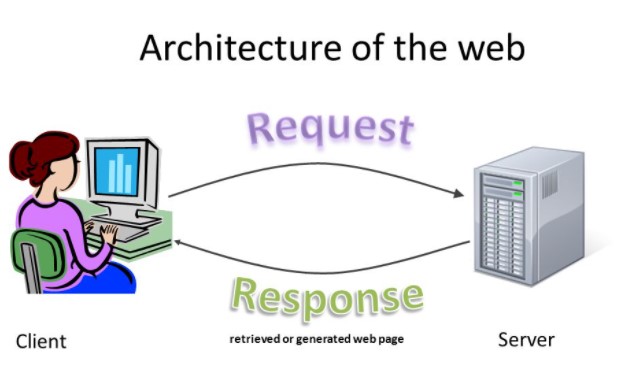
When you enter a URL (Uniform Resource Locator) into the browser’s address bar, it retrieves HTML files comprising photos, PDFs, videos, and other content. Following the steps proceeds when we enter a URL on a browser:
- The browser must first determine the web server’s IP address.
- The IP address is found via DNS record, stored in the router and ISP cache.
- Now, the browser initiates a TCP connection with the server.
- The browser sends an HTTP GET request to the webserver as per the HTTP specifications.
- Browsers quickly start to comprehend and render the HTML file as a response and simultaneously retrieve the items, displaying the messages and elements obtained.
Final Thoughts
It is all about how does a browser work and I hope you like this easy and detailed guide on browser’s working. Next time, when you search a query on your browser, you may notice how all these components of the Internet are related to each other.
Whether it is the Internet or a browser, we can’t separate them, and both have their own values to run the overall ecosystem. In this guide, we learned what a web browser is and how does it work by explaining its main and key components.
I am hoping that you understand this post well. Any queries and suggestions are most welcome.




Pingback: What Is An Internet Gateway? - BasicWebGuide