Apart from unique and original content, you must have engaging images on your site. In this article, you will learn how to add a slideshow to WordPress to let users stick to your site!
It is common practice to insert images on WordPress posts to make them more visually appealing and to showcase important data. But there are a lot of other techniques to take attention of visitors like adding a slideshow to the website.
You can display popular posts, services you are offering, unique products, online portfolios, or user testimonials with the help of a slideshow. Read this post completely if you want to learn what is slideshow and how to add a slideshow to WordPress in classic and Gutenberg editor.
What Is a Slideshow? Why Add Slideshow To Website

A slideshow is a sequenced arrangement of pages or images containing text and graphics for a presentation to an audience. If you have a large number of images on your website then it is better to create a slideshow instead of separate images.
It adds a lot of utility to profile pages and blog posts, enabling you to showcase multiple photos to the readers without having to lengthen the pages and wrecking the design of your website.
A slideshow includes more than simply text and images; you can also add videos to slideshows to provide a more immersive experience. Whatever is your intention, you can easily add a slideshow to WordPress as further section discussed.
How To Add A Slideshow To WordPress?
WordPress doesn’t have a direct procedure to create a slideshow on a website. But there are a couple of ways to add a slideshow to WordPress including Jetpack using the WordPress dashboard and using the plugins.
I have discussed both methods to create a slideshow in WordPress. Whether you are using a Classic editor or Gutenberg editor, you must have a Jetpack plugin otherwise, you can opt for other plugins to add slideshow in WordPress.
How To Add A Slideshow To WordPress Using JetPack (Using WordPress Dashboard)?
Add Slideshow In Classic Editor
Remind you again, that you should have the Jetpack plugin installed on your website to get the slideshow option in the gallery. Jetpack is a full-fledged blogging tool that also lets you be familiar with WordPress or used as an integral part of the website.
However, If you don’t have Jetpack, you can prefer the second method as discussed below. Let’s see how to add a slideshow in Classic editor.
- Open the post on your WordPress dashboard in which you want to add a slideshow; Posts>> All Posts>> Edit.

- At the top of the page, you get Add Media button, click on this.
- On the leftmost side, select and click over Create Gallery option.

- Select the images to create a slideshow; You can select as many images as you want.
- You can reverse the order of the pictures and how they are linked in this collection.
- Once you selected the images, click on the create a new gallery at the bottom-right page.

- It will render you to the new screen where you need to define the collection as the slideshow.

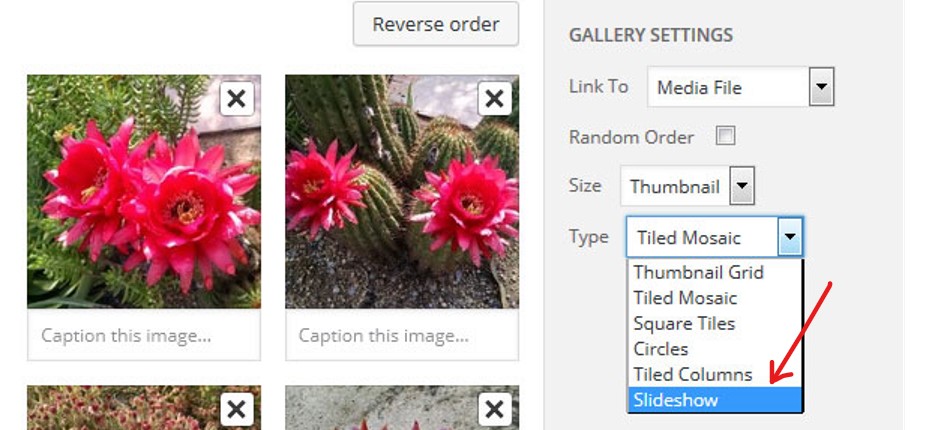
- Here, you can manage how the slideshow will look including the order and thumbnail.
- To create a slideshow in WordPress, select Slideshow from the dropdown in front of the Type option inside gallery settings.
- Finally, click on the insert to post button at the bottom. That’s it, You have successfully added a slideshow to a WordPress post in the classic editor.
Add Slideshow In Gutenberg Editor
Adding slideshow in Gutenberg is almost the same as you have done in the Classic editor except for some initial steps. In Gutenberg, you have to add a slideshow block to the post and then upload the required photos.
Follow the below steps on how to add a slideshow to WordPress in Gutenberg editor.
- Open a post in the Gutenberg editor on which you want to add a slideshow.
- Click on the plus (➕) icon at the top of the editor.

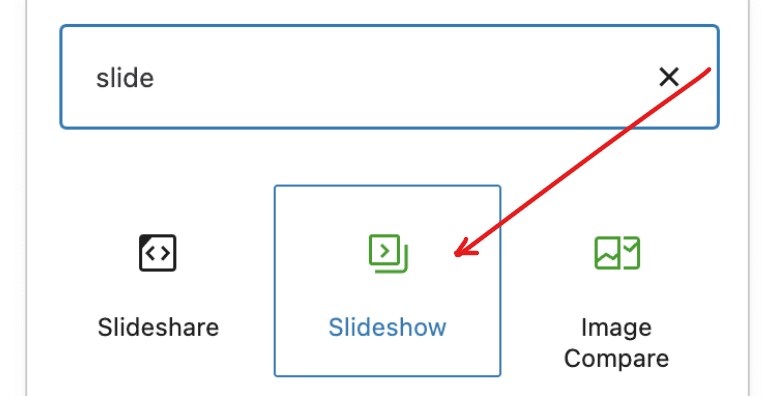
- Start typing slideshow in the search box and then select the slideshow block by clicking over it.
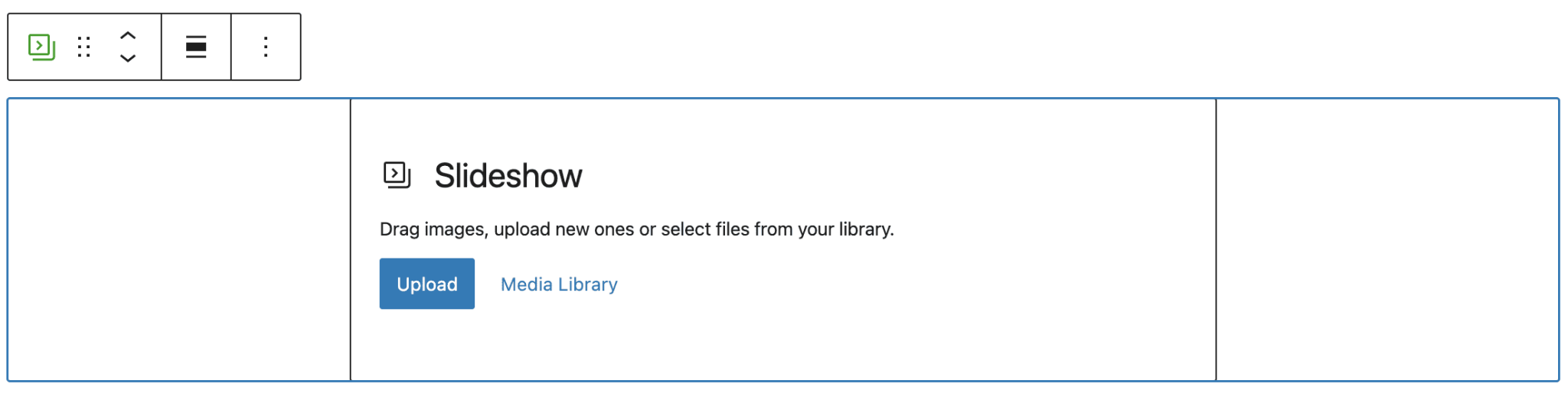
- Add images to the slideshow block by clicking on the upload button.

- Once you have selected the images, click on the create a new gallery button at the bottom of the page.
- You can preview your slideshow on the editor itself.
- Click on the bottom-right side of the editor and click on the insert gallery.
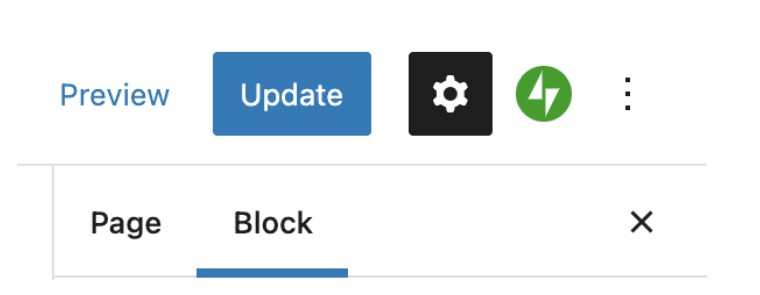
- On the left side, select the block tab to edit the slideshow settings.
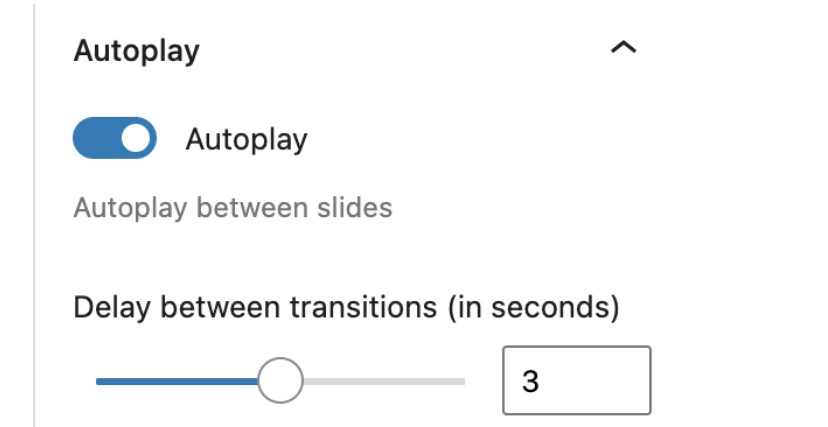
- Here, you have various settings like autoplay, slide transition, slide delay timing, etc.
- That’s it. You have added a slideshow in the Gutenberg editor in WordPress.
How To Add A Slideshow To WordPress Using Plugin?
If you don’t want to use the WordPress dashboard to add and edit a slideshow, there are other solutions, such as installing a plugin. In the WordPress directory, numerous slideshow creating tools are available but the easiest plugin I found is Meta Slider which comes with greater functionality.
You can create image slides, video slides including the YouTube, Vimeo, layer slides, custom themes slides, etc. Let’s learn how to add a slideshow to WordPress with the Meta Slider plugin.
- Go to the WordPress plugin directory and search for Meta Slider.
- Install and activate the plugin.
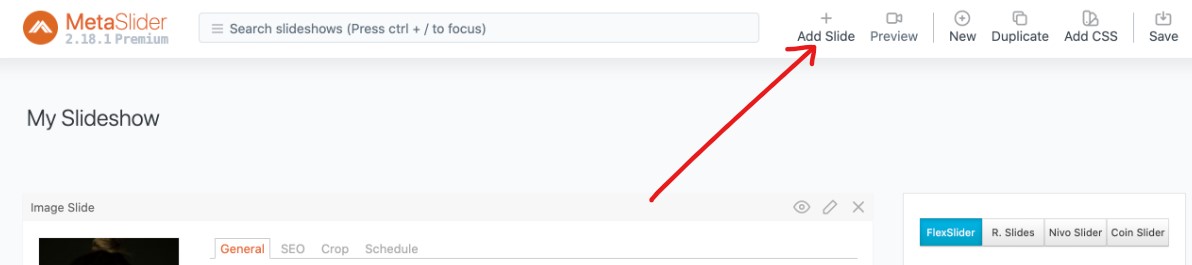
- Launch the plugin and head to the top right side of the page.

- Click on the Add Slide button.
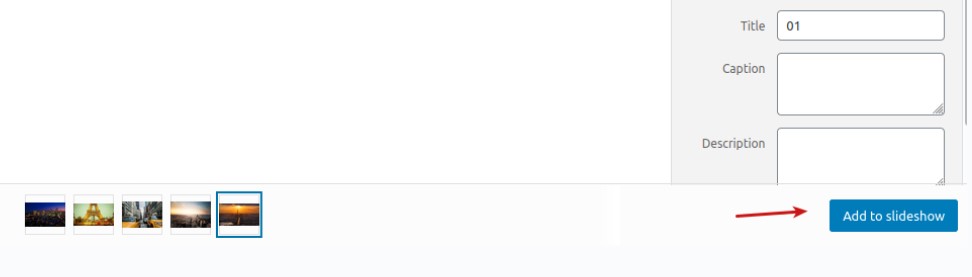
- Add as many slides or images as you want.
- At the bottom right side of the page, click on the add to slideshow button.

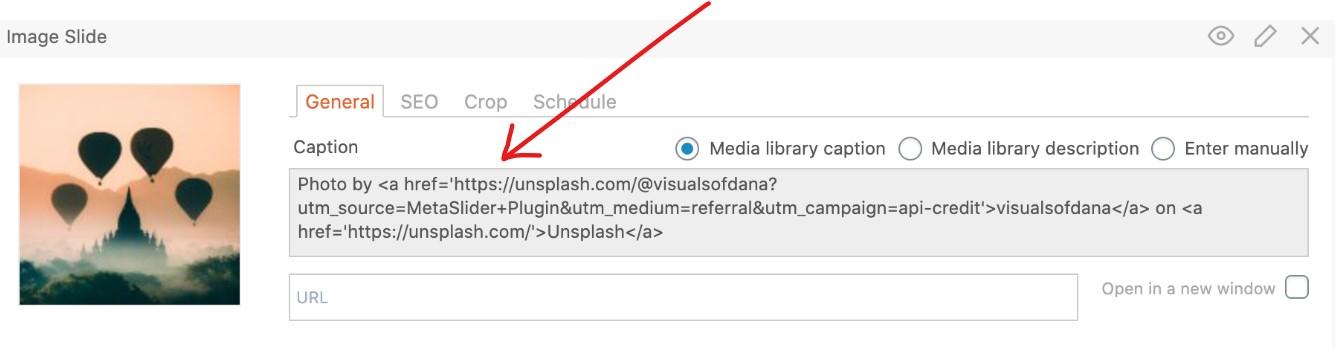
- You can edit, manage, SEO, etc of every image you have selected on the next screen.
- In the front of every image, you can see the general tab which is by default there.

- Copy the above shortcode and add this code to your post.
- Meta slider is not directly added the slideshow to your website but provides you a code that you need to enter into the post.
- This code can easily be added through the WordPress editor. Preview or publish the article after creating a slideshow.
Final Thoughts
It is all about how to add a slideshow to WordPress in an easy way. Although, WordPress itself doesn’t offer to add a slideshow to the WordPress posts yet there are certain ways to create slideshows in WordPress.
The ideal option is to install the Jetpack plugin on your WordPress site, which will eliminate the need for any additional steps. You can add a slideshow directly from your dashboard if have the Jetpack plugin.
Otherwise, you can design a personalized slideshow for your website by installing slideshow creation plugins such as the Meta Slider plugin. I hope you enjoyed this article and learned how to create attractive slideshows for your website.