Images are essential in an article since they offer aesthetic appeal, but how to insert image in WordPress? Whether you are using a classic editor or Gutenberg editor, adding images in WordPress is extremely easy (but beginner struggles).
Having simple does not imply that you can merely copy and paste any image from the internet to your website. If Google or other search engines detect that you have reproduced photos without giving credit, you may be reprimanded.
So, before uploading any image on your post, you require a certain level of preparedness. In this article, I will discuss the cautions before adding an image and how to insert image in WordPress.
Before You Insert An Image In WordPress

You can’t copy and paste an image from the web as I already stated. Due to the image’s inappropriate size, your site may slow down, or you may suffer a legal summon from the image’s owner. Also, read our article on How to add featured images in WordPress.
In any case, you can’t afford to risk unpleasant scenarios or jeopardize the picture’s quality. As a result, it’s crucial to understand the image’s specific requirements, which are outlined below.
- Copyrighted Free Image: It is of utmost importance that you haven’t stolen an image from any copyrighted source. Like you just go any site, download, and used on your site. You should either prefer free stock photo sites like Pixabay, Pexels, etc. Or should use creative common images.
- Use Creative Common Images: This is the best way to get copyrighted images from Google. Search related images on the internet, go to the images section, use a small arrow, and select creative commons license images that are completely copyrighted free.
- Customize Image Size: Image size highly affects the speed of a webpage and high-resolution images substantially slow down the website performance. You can either crop the image to the optimum size or use online tools like Adobe or Canva.
How To Insert Image In WordPress?
You can easily insert image in WordPress whether you are using a classic editor or Gutenberg editor with a few clicks. WordPress itself has in-built media adding options but it is highly recommended to implement the above instructions before you add an image to WordPress.
How To Insert Image In WordPress In Classic Editor?
Classic editor is the easiest way to insert images in WordPress among the prominent editors; classic and Gutenberg. To insert an image, just press add media button, upload the image, customize the image setting, and insert the image to the post.
- Go to the posts from the dashboard and open the post on which you want to add an image.
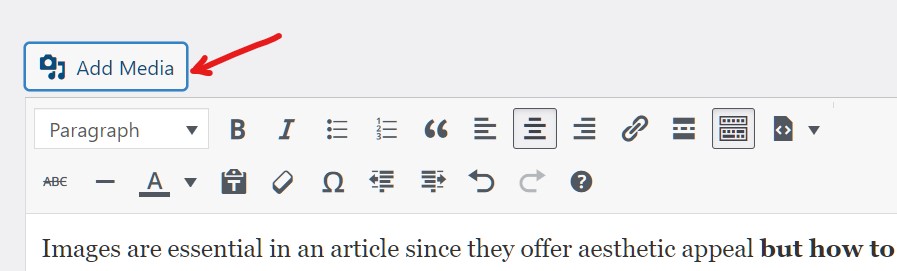
- Once the post opens in the classic editor, head to the top of the toolbar.

- Click on add media button to add any type of media content.
- By default, you will get an option to add images.
- You can either upload a new image or select it from the library of WordPress.

- Once you find the image, it will be displayed on the right side along with image properties like size, pixels, etc.
- Now, comes the extremely important part to add alt tag and title tag. I will discuss this in the below sections.
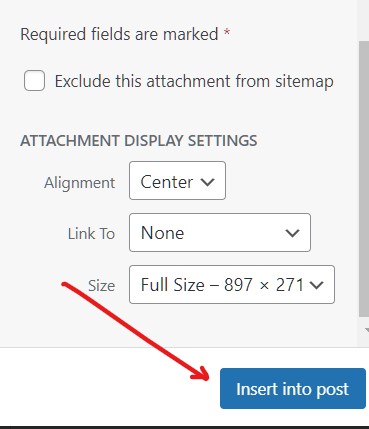
- Simply look at the image’s bottom-lower corner to see how you can personalize how your image appears to visitors.

- The two notable settings are here is image alignment and image sizes like full, medium, and custom.
- Make your selections and finally click on the “Insert into post” button, and the image will be inserted into your post.
How To Insert Image In WordPress In Gutenberg Editor?
Some users may find the Gutenberg editor tricky to use, although uploading photos in it is extremely easy. To insert an image in Gutenberg, just press the plus icon, select the image block, and insert the image.
- Open a post in the editor in which you want to add an image.

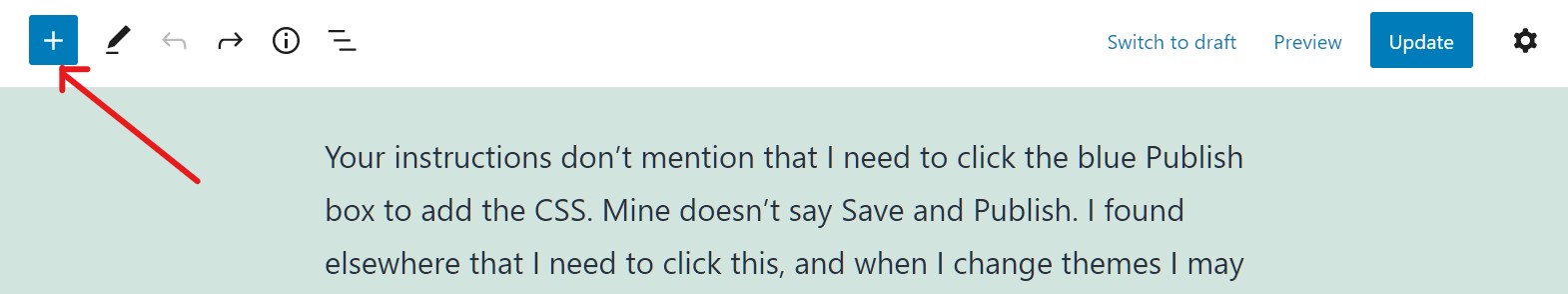
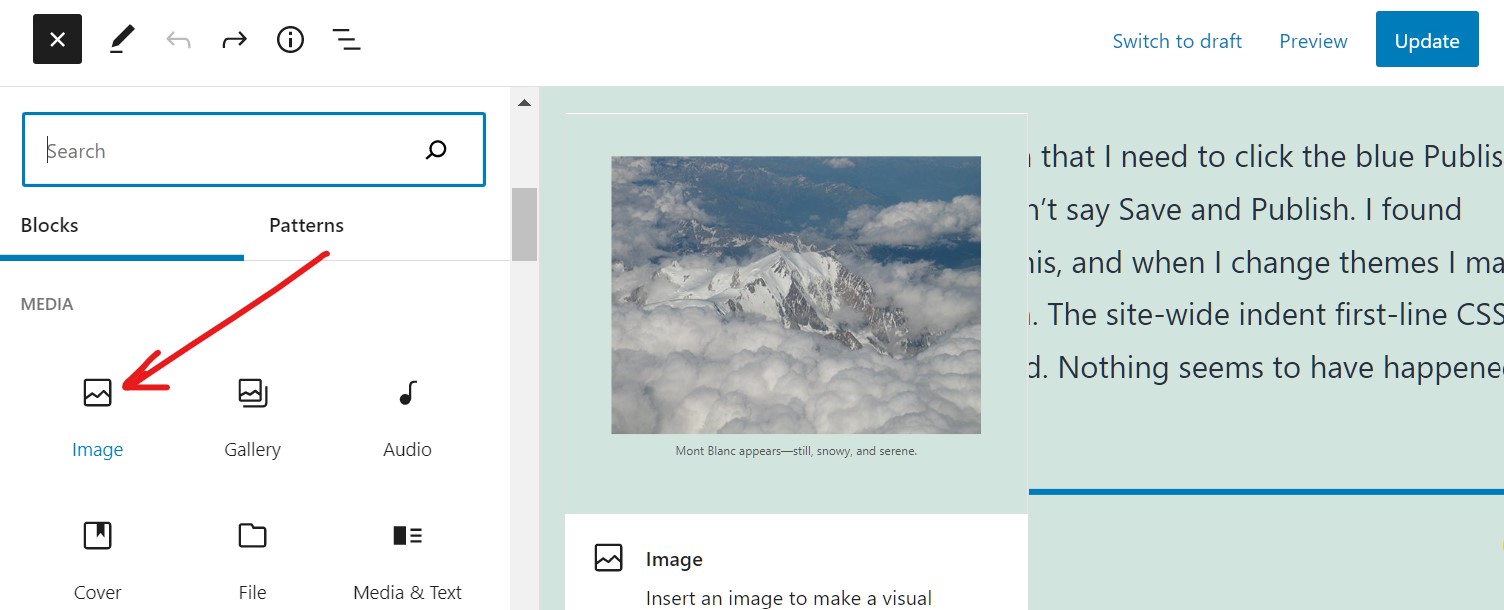
- At the top of the editor, click on the plus (➕) icon to add an image block.
- Type image or scroll down and click on the image block inside the media section.

- Now, the image block is added to your blog post.
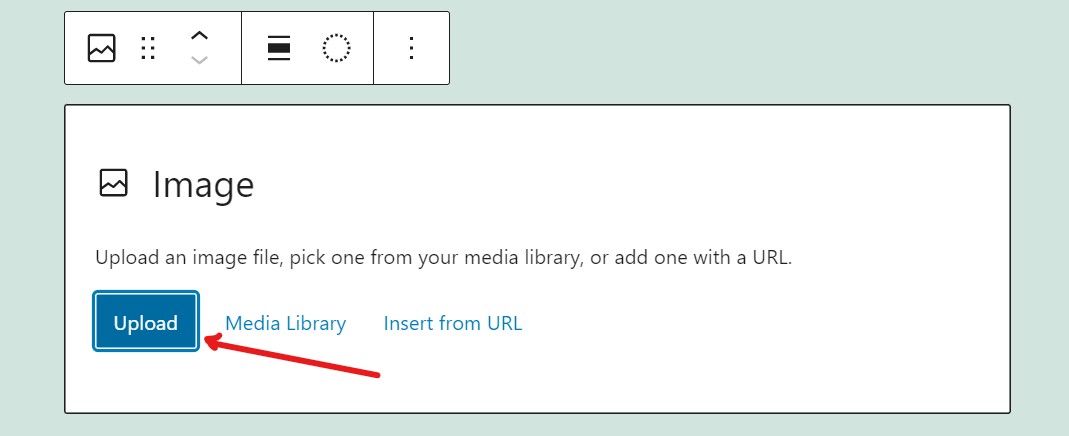
- Click on the Upload button and upload a required image from your system. Alternatively, you can add images from the Media library of WordPress.

- The image will be added to your post. You can further customize your image with the setting of the block by clicking on the 3 dots.
How To Add Alt Text And Title In Images? Image SEO
You have learned how to insert image in WordPress in Classic and Gutenberg editor; however, you haven’t done it yet. Just uploading images is not sufficient from a search engine point of view, but you have to tell the search engines like google that you have added relevant images to your post.
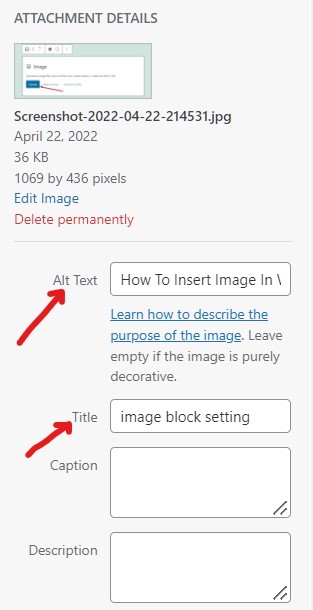
So, in order to improve your ranking and notify Google that you have included a post-relevant picture in your post, you must provide Alt text and the title.

- Alt Text: Alt text is the keyword that you are targeting in a post. For example, in this article, our target keyword is “How to insert image in WordPress,” So I have added it as Alt text in most of the images. Remember, don’t add the same alt text on all images; try to include supporting keywords also to enhance SEO.
- Title: The title means what is the image about. For example, If you post a photograph of a laptop, the title must refer to the laptop or explain why the laptop was included.
- Caption: The caption further elaborates the image, including from where you took the image. As the above two-term used for SERP, captions are added for the visitors. It is helpful if you hadn’t used your own image, you could credit it to the original owner of the picture.
Final Words
It is all about how to insert image in WordPress in Classic editor and Gutenberg editor in a few steps. Visitors are frequently engaged with image-rich articles, so images are extremely important for the entire website to produce user-friendly content.
As you can see, even if you are a complete beginner, inserting an image in WordPress is super easy. However, as we discussed above, you require a certain level of preparedness before you upload an image to the post. I hope you fully understand this tutorial and will easily be able to insert an image in WordPress.




Pingback: How To Add A Slideshow To WordPress Website? - BasicWebGuide
Pingback: How To Add GIFs To WordPress? - BasicWebGuide
Pingback: How To Upload Pdfs To WordPress? - BasicWebGuide