Font, web font, or typeface; all these terms are “critical synonymous” to your website brand as well as online web projects. The web content, or each word on the website, must be readable and appealing to keep users on the site.
But don’t get too stressed over picking the finest and most appropriate fonts for your online project. Adobe is ready to assist you in discovering and designing the ideal typeface for your necessities.
This article provides you a complete guide on what is Adobe fonts, how to use Adobe fonts on a website, and why to use Adobe fonts on a website. There are several steps that need to follow to add and use Adobe fonts, as will be discussed in this post.
What Is Adobe Fonts or Typekit?

Adobe Fonts is a library including over 20,000 unique typefaces that comes with a Creative Cloud subscription for free. Adobe fonts are not just about pc or mac; they may be used in anything from a basic personal blog to a sizable, corporate eCommerce platform.
Typekit was the former brand for Adobe Fonts, which was launched in 2009 by the same people who invented Google Analytics. Later, in 2018, Typekit has renamed Adobe Fonts.
For the time being, Adobe Typefaces collaborates with a number of prominent type foundries to formulate large numbers of typography for its service users.

To provide personalized fonts for your website, Adobe also offers broad categories that users can use as “easy-to-pick.” The common categories are traditional, contemporary, modern, progressive, romantic, elegant, vintage, handwritten, etc.
You can select any category and then respective fonts based on your website niche or category. Adobe fonts don’t require any licensing; either you should have a Creative Cloud subscription or use free Adobe fonts. Facing errors in the WordPress website? Read 10 common WordPress errors and how to fix them.
How To Use Adobe Fonts On Website?
Now that you understand what Adobe fonts are and why you should have them on your website let’s look at how to use Adobe fonts on the website with a step-by-step guide.
Before beginning, I assume that you already have an Adobe CC subscription for seamless access (throw a comment if you don’t have one).
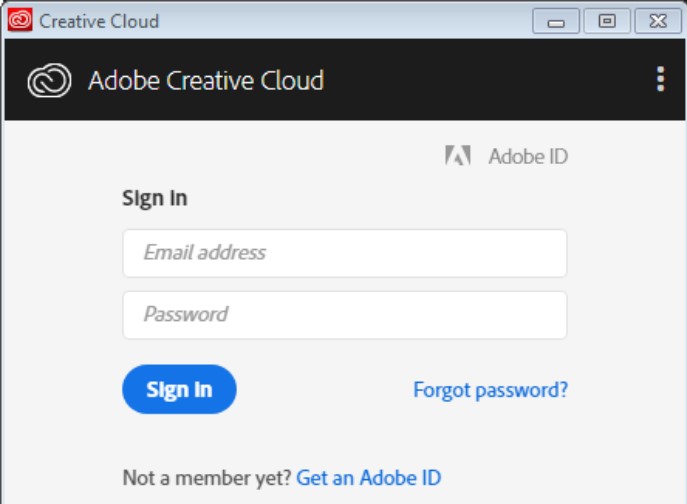
Step 1. Log in to your Adobe creative cloud account

- Login your login credentials like Email and Password, and click on the Sign In button.
- If you already don’t have Adobe ID, then click on the “Get an Adobe ID” button.
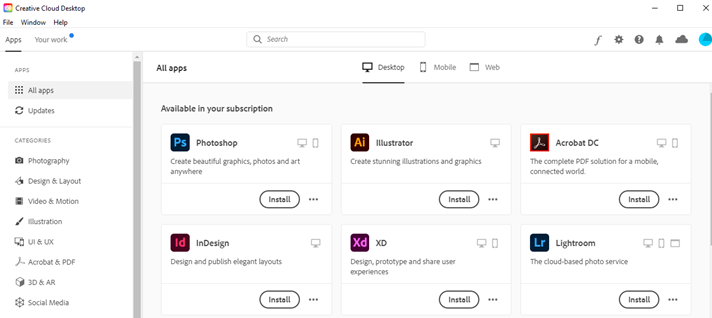
- The sign-in button leads you to the Adobe cloud dashboard, now follow step 2.
Step 2. Navigate to Adobe Fonts

- A small, stylish “f” button is located at the head of the interface; simply tap it.
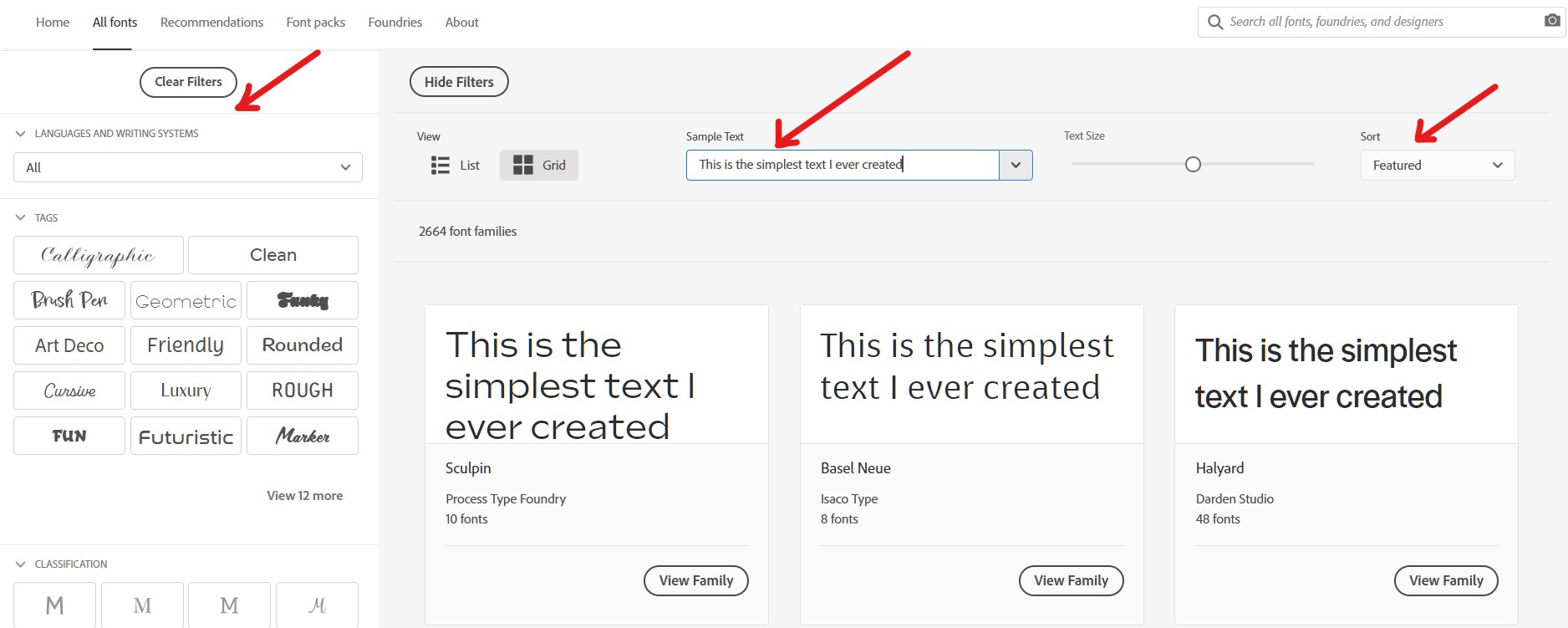
- Now you are in the library of fonts where you can select fonts of your choice.

- You have hundreds of filters and customizations to get your desired fonts.
- Type sample text on the blank box to imagine how does your font looks like. You have a dropdown menu, featured fonts, and a complete font family.
- To continue the next step, click on the view family, where you can add Adobe font to the website.
Step 3. Add Fonts To The Web Project

This step is the most crucial step of how to use Adobe fonts on the website where you need to create a web project and later add this to the website.
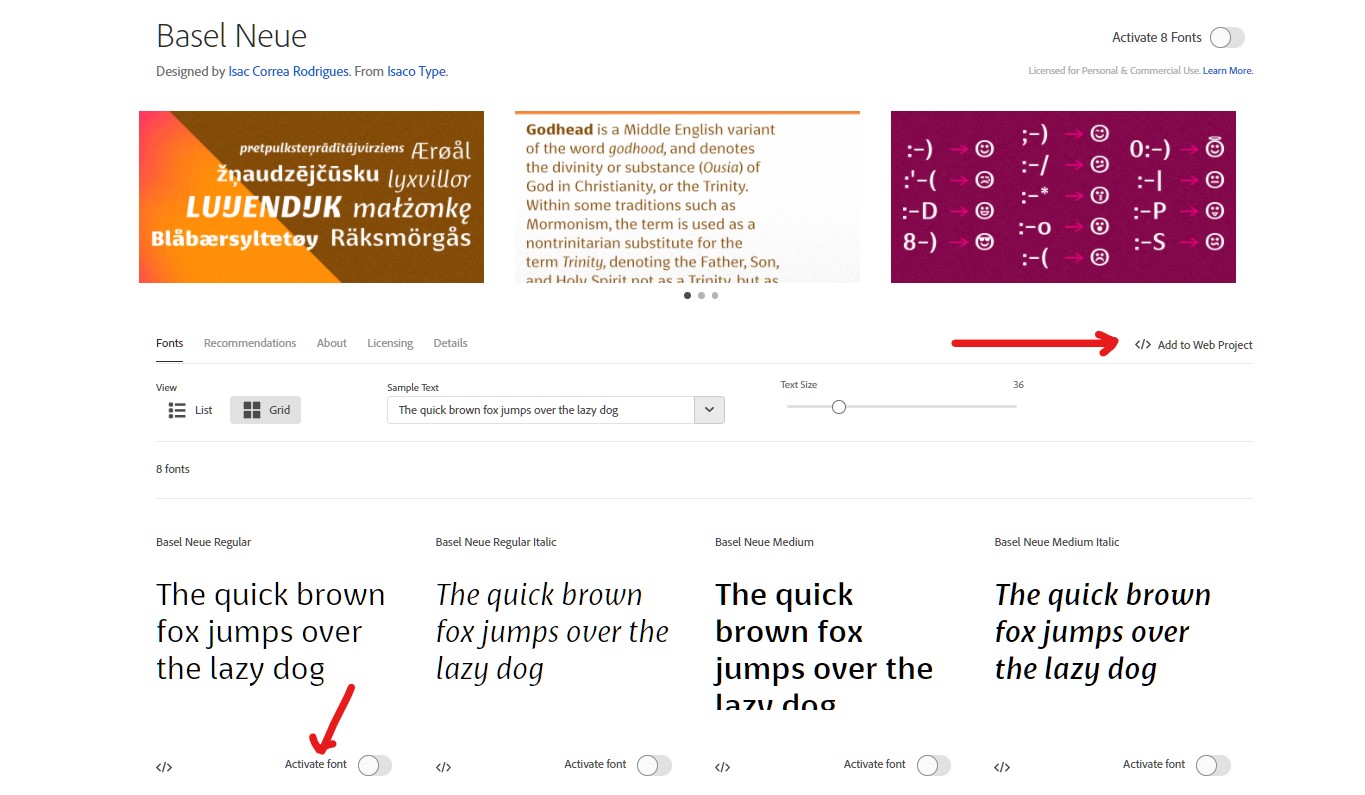
- I selected the view family for the Basel Neue font to continue to the previous step.
- Click on the Add to web project button.
- Once clicked, you will be presented with a modal to select your font styles.
- If you wish to have multiple Adobe fonts for your web project, then click on the activate all fonts button in front of the font.
Step 4. Create A Web Project And Add Font
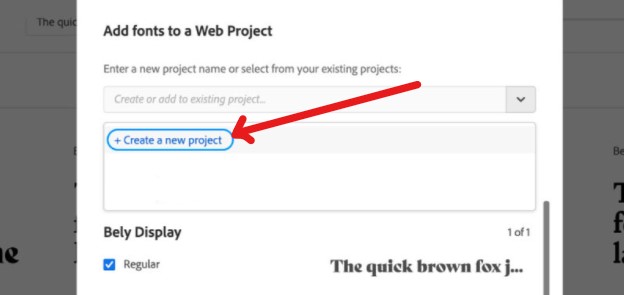
- When you clicked on add to the web project, a pop-up screen appears on your system.

- If you already have any project, then select it; otherwise, click on create a new project.
- Give it a name, select font type, and click on create button at the bottom.
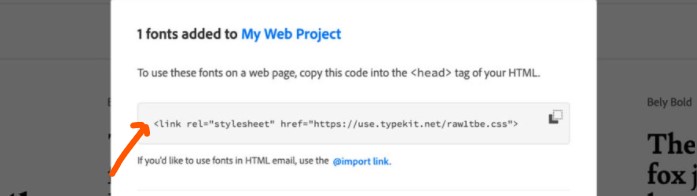
- After you’ve chosen your font and formed your project, you’ll be given an option of adding the script to your website or further editing it.

- If you sense there is still potential to make changes to the project to acquire your intended result, click the edit project button; otherwise, click the done button after copying the code.
Step 5. Add Adobe Font To Website
Till now, you have selected the font, created a web project, and generated the code. Now, this is the concluding step of how to use Adobe fonts on website where you have to add the script or code that you copied in the previous step.

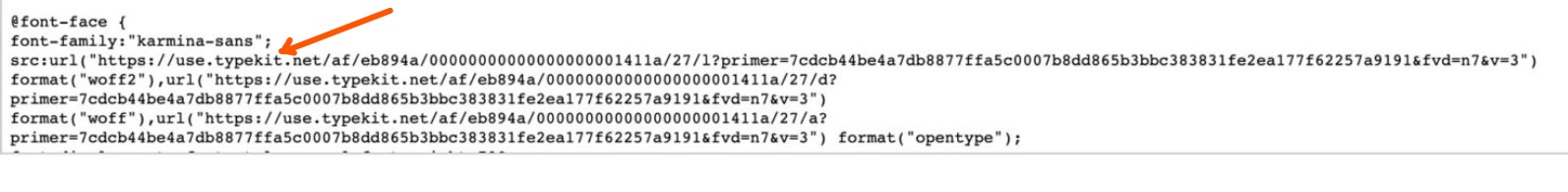
What you need to do is to copy the embed code from step 4 and paste it to the <head> tag on your website. That’s it; you have successfully added Adobe font to a website. Let’s have some FAQs related to Adobe and Adobe fonts.
Frequently Asked Questions (FAQs): How to use Adobe fonts on the website?
1. Are Adobe fonts free?
Adobe fonts are a freemium service and offer limited free fonts that can be used for personal and commercial.
2. Can I use Adobe fonts commercially?
Yes. Adobe offers a one-time licensing solution that can be used for any purpose.
3. How many Adobe fonts are there?
Over 20,000 fonts.
4. Are Adobe fonts copyrighted? If yes, then how to use them?
Yes. Adobe fonts are fully copyrighted. You can use them by registering for Adobe’s Creative Cloud, which provides you a license to use them.
5. Is Adobe Creative Cloud free?
Yes. Adobe Creative Cloud membership is free, and you just have to register by email.
6. Can I use Adobe font for my website logo?
Yes. If you have a subscription to Adobe’s Creative Cloud.
7. Can I use the fonts to make stencils, stickers, jewelry, or anything else that features a single letter or glyph?
No. You can not create a product that is individual glyphs from the font files.
8. How to use Adobe fonts on a website?
Follow the above guide step-to-step to add Adobe fonts to a website.
9. Is there a limit to the number of fonts I can activate at one time?
No. there is no limit on the number of fonts you can select to activate.
10. Can I install the fonts on my server?
No. The font licensing isn’t compatible with server installation.



