A picture is worth a thousand words – This phrase is accurately fit for content management systems and content marketing. Today we will learn how to add featured image in WordPress to make your post more meaningful and appealing.
A featured image or thumbnail is the primary image of a blog post which commonly appears at the head of the post. It is proven that visual elements get more attraction than plain text, and users easily engage with the images.
When any user visits an article, a featured image is something displayed first, and a catchy thumbnail improves the “user spending time.” All popular WordPress themes come with an in-built featured image section at the right sidebar or bottom.
So, you don’t have to struggle much with how to add featured image in WordPress or thumbnails in WordPress. Possibly, you don’t like to set an image to a featured image, then read how to hide featured image in WordPress.
Purposes Of Featured Image

As discussed above, the featured image represents the blog post. A featured image must be related to the title of the article or the content you are providing to analyze what the particular post is about.
Adding a perfect featured image in WordPress assuredly improves the visitor counts. Following are the purposes served by the featured image:
- Featured image enhances user engagement.
- Provide an impressive sharable snippet for the post.
- Thumbnail or featured image indicates what the post is all about.
- Featured images help to build your branding.
How To Add Featured Image In WordPress?
Adding a featured image in WordPress is quite an easy process; however, the ‘featured image’ column could be varied according to which theme you are using and the editor you are using.
- Go to your WordPress dashboard.
- Head to the posts and then all posts; Posts >> All Posts.
- Select the post on which you want to add a featured image.

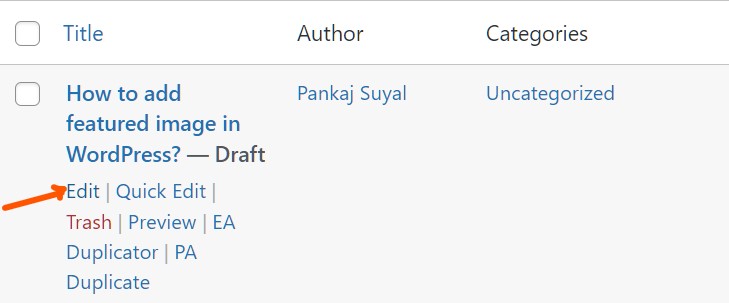
- Hover the mouse over the select post and click on the edit link.
- It leads to the editor of WordPress.

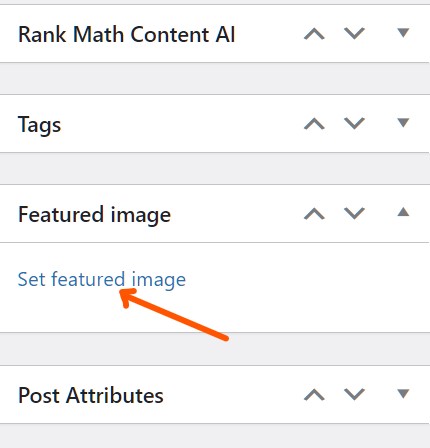
- Look for the Featured image at the sidebar or bottom and click on it.
- Under this, click on set featured image.
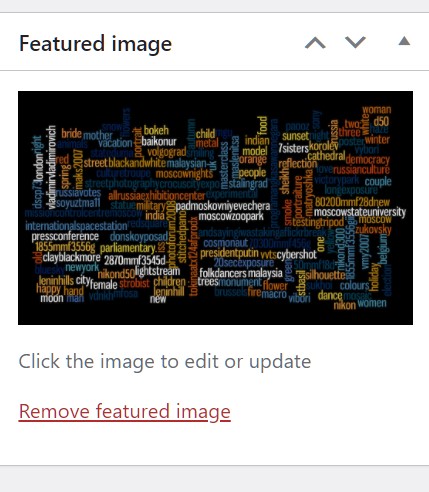
- Upload the file of your choice from the media library.

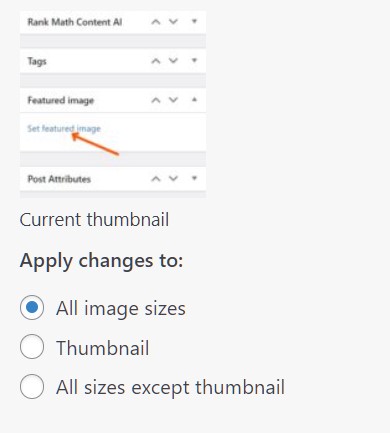
- You can also remove or change the current featured image by clicking on “Remove featured image.”
Important Points For Using Featured Images
Although you understand well how to add featured image in WordPress yet, you must remember some key points. Bloggers, especially beginners, make some critical mistakes while selecting images for post thumbnails. These mistakes not only lead to copyright infringement but also hurt your SEO.
- Post matching thumbnail: The image must represent the post’s title, which boosts user engagement. This image also appears on Google snippet social media platforms wherever you share the post, so it must be catchy and crispy.
- Image shouldn’t be copyrighted: This is the most common misstep taken by a blogger. Most users just copy or download an image and paste it into their article, which could have severe consequences. Not all images on the internet are free to use, and using them without consent is a violation of copyright laws.
- Optimize the image: Optimization of images means making them SEO friendly. Images can be optimized easily using alt tags and title tags. Properly optimized images also appear on search results which boosts your views.
- Copyright-free images: You can find copyright-free images on popular websites like Shutterstock, Unsplash, Pixabay, Flickr, etc. Alternatively, you can create your own image using Canva or similar image editing tools.
How To Manage Featured Image Size?
Apart from selecting a suitable and copyright-free image, you must manage the dimension of the image so that it would display properly. When we add an image to the media library of WordPress, it by default makes three copies of the original image, which are as follows:
- Thumbnail Size- 150*150 pixels.
- Medium size- maximum of 300 pixels.
- Large size- maximum of 1024 pixels.

These image sizes can be used as per the requirements like mid-post image, cover image, and thumbnail/featured image. However, this default technique of resizing images is not worthwhile and deteriorates the performance. So it is better to manage the featured image dimensions manually.
One method of adjusting featured images manually is a theme that enables the users to adjust the dimensions of the featured image; however, it varies from theme to theme. Usually, you can find this option under the Appearance section of the dashboard.
How To Change Featured Image Dimensions?
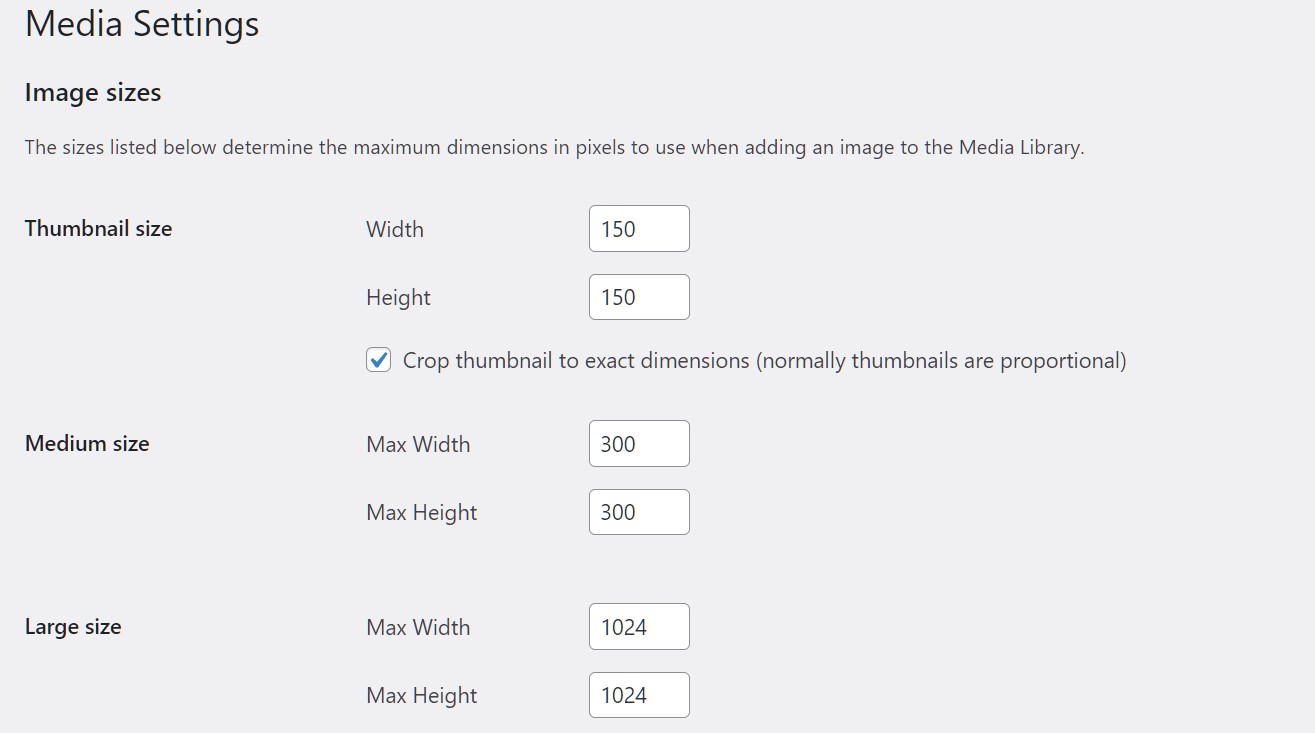
As discussed above, the image’s or featured image’s dimension can be changed either via theme panel or the media settings. Here I am discussing how to change the image dimension using media setting (for theme method, read above sections).
- Go to the WordPress dashboard and look for settings.
- Under the settings tab, select media; Settings >> Media.
- You reached the media setting page.

- Here, you can choose the image size for thumbnail, medium, and large size.
- Click on the checkbox Crop thumbnail to exact dimensions if you wish to resize the image automatically.
- That’s it. Click on the Save Changes at the bottom of the page.
Final Thoughts
It is all about how to add featured image in WordPress, and I hope you enjoyed this article. It is a complete article on WordPress post thumbnail, how to select the image, key issues, and solutions to image dimensions. This is an exclusive guide irrespective of the theme and editor you are using.
Adding a WordPress featured image is not just about copying and pasting any image from the internet. It has some norms that need to be followed for risk-free content marketing.
The critical part is to select a suitable as well copyright-free image and upload it with the right dimension. I hope you love the post, further queries and suggestions are most welcome.




Pingback: How To Add GIFs To WordPress? - BasicWebGuide