There are specific conditions when you want to know how to change the background color of a single page in WordPress. For example, when you want to display a special message like a warning page, franchise page, etc., you would like to create a page with color or change the background color of a single page in WordPress.
The color transformation of the WordPress page can be done through the plugins as well as with the inherent features of WordPress itself. Although the safest and easiest method is to do this with WordPress, so I will discuss this method here. It could be long, but it is useful.
What are WordPress Pages?
WordPress pages are an essential part of a Website and reflect your mission, vision, and contact details. These pages are About us, Contact us, Privacy Policy, GDPR, etc. You can create and edit as many pages as you want, and they are not a ranking factor.
You can create a WordPress page by following steps:
- First, log in to your WordPress account with your username and password.
- On the left side, you will find various options. Locate the pages button and click on the new page option.
- Next, give a title and body to your page, whatever page you want to create.
- Next, you can add images, videos, and links to the page for a powerful message.
- Finally, tap on the Publish button on the right side of the page.
It is the simplest method to create a page, and similarly, you can also edit any page. Although I already had discussed how to edit WordPress pages for a detailed guide, you must read it.
How to change the background color of a single page in WordPress?
To change the background color, you need to follow two steps very carefully; otherwise, everything could be messed up. These two steps are:
- Get the page ID whose color you want to change.
- Find color code for background.
- Add the page ID to CSS code to change the background color.
I am going into detail for these two steps to change the background color of a single page in WordPress. Follow strictly to avoid any errors.
Step 1: Find Your Specific Page ID
To find your specific page ID, you again have two methods; One from the Page section of WordPress and the Other from the page source code.
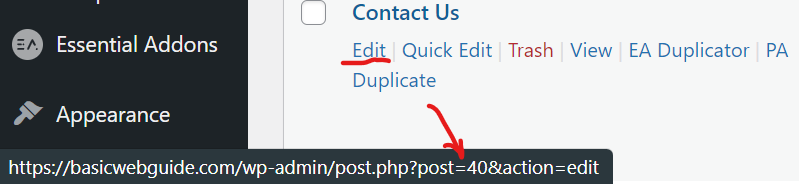
- Page Section: Go to the pages section in your WordPress dashboard and open all pages. Here select any of the pages whose color you want to change. To get your Page ID, hover your mouse on the edit option and stop there. At the bottom of the page, you can see a code displayed, which also holds your Page ID. It would be written as post=id&action, and at the place of id, your page id number will appear. Note it to the notepad or remember it for future reference.

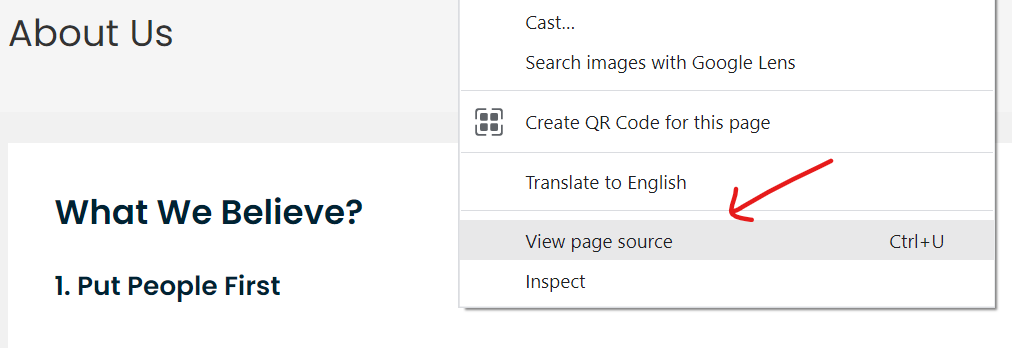
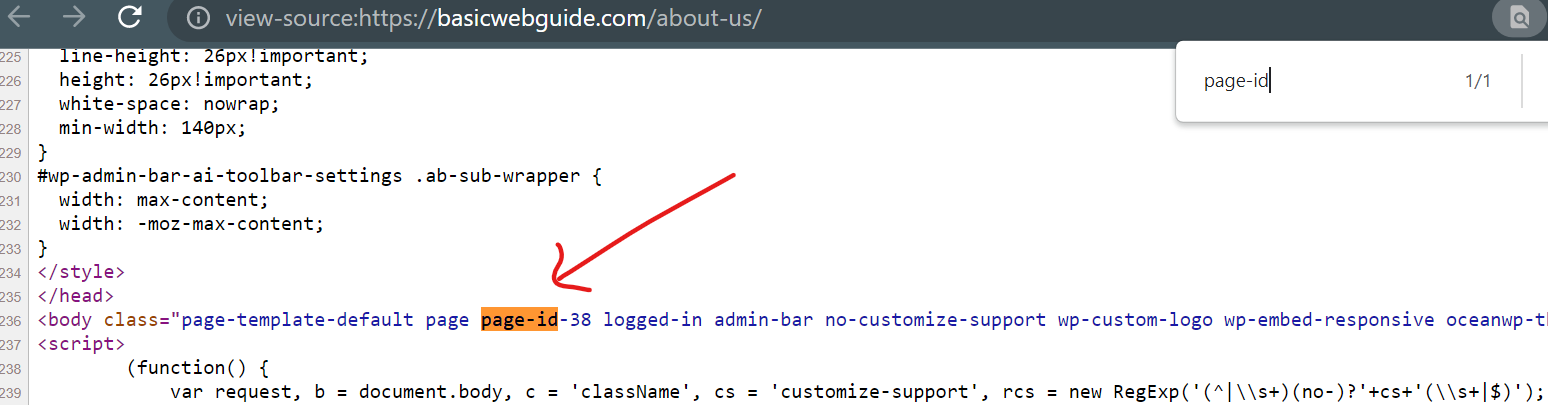
- Page Source Code: To access page source code, open any page whose color you want to change by clicking on a view. Perform right-click with your mouse, search for view page source, and click on it. The source code of the page appears on the new screen. Hit Ctrl+F to find the page ID by typing page-id and hitting enter. The page id will be displayed as shown below.


These are the methods to find the source code; you need to copy this page id and use it as CSS code in further steps.
Step 2: Find color code for background.
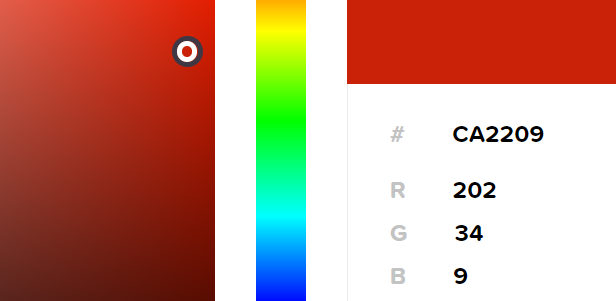
I would suggest using an HTML color code website, the easiest and free website to find different color codes. You can select any color of your wish from the 16.7 million color and color codes.

Hover your mouse over the colors and adjust the color beam to find the color of your choice. Once you find the perfect color for the page, note down the color code with #, and this will be used in step 3. In our example case above, the color code is #CA2209.
Step 3: Add Page-Id to Custom CSS code of WordPress
Now you need to add your page id to the CSS to change the background color of a single page in WordPress. To locate the CSS, follow the below steps:
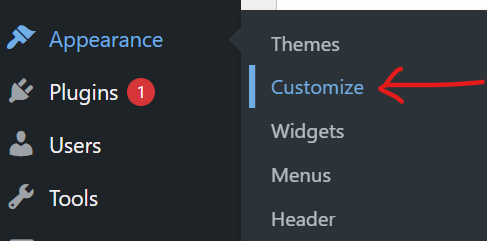
- Log in to your WordPress account and heads to the Appearance at the left sidebar.
- Here you can see various options under Appearance; tap on the customize option.

- The new page will open that displays the homepage of your website, and at the left sidebar, you can access various settings.
- Scroll down, and you will find the Custom CSS at the bottom of the page, click on that.
- You can see the page’s code here, scroll down and find the existing page id adjacent to the background color.

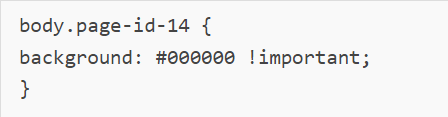
You need to replace the existing page id with the id and background color code (starting from #) that you find above in step 1. You can also create a new CSS code and use any background color you want.
Once you make changes, tap on the top of the Publish button and check the color. If you find any issues in changing color, I will suggest deleting the cache and trying again.
Final Words
It is all about how to change the background color of a single page in WordPress in simple steps. We learned first how to find the page id of a particular page using the page section and source code.
In the 2nd step, we learned how to get background color codes for a page, and in the 3rd step, we used the above two steps to change the color of a particular page.
I recommend following each step carefully as described because a bit of mistake can mess all the colors; however, you can undo a change in WordPress, as I discussed in the previous article.




Pingback: How To Unblur Text On A Website?
Pingback: How To Find Page Id In WordPress Or Post Id In WordPress? 3 Easy Ways