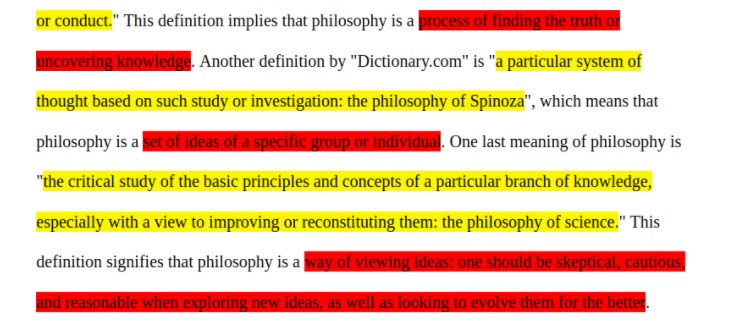
You can easily highlight words and sentences on a web page which is helpful if the web page is very long. In this article, we will learn how to highlight words on a web page with the inspect elements and other highlighting tools. Read this post till the end, as you will not get this guide anywhere on the Internet!
Highlighting text and phrases is a common practice for memorizing words and marking a particular word or sentence as “important” in a book. However, as the Internet has expanded, particularly in recent years, the number of web readers has erupted.
When you highlight words on a web page, it gives a feel of highlighting book pages. You can share the highlighted text or can save the highlighted text as a bookmark to read in the future. Let’s explore the best techniques how to highlight words on a web page. Also, learn how to unblur text and sentences on any website.
How To Highlight Words On A Web Page?

There are numerous methods and tools to annotate the words on the web page, but I will discuss the best among them. With the Inspect element function, you don’t require any plugin to highlight a word; simply follow some steps as discussed below.
How To Highlight Words On A Web Page Using Inspect Elements?
The best and easiest method to highlight words on a webpage is the inspect element tool just by selecting the text and color and highlighting the text in a few clicks. Follow these steps:
- Visit the website or web page on which you want to highlight.

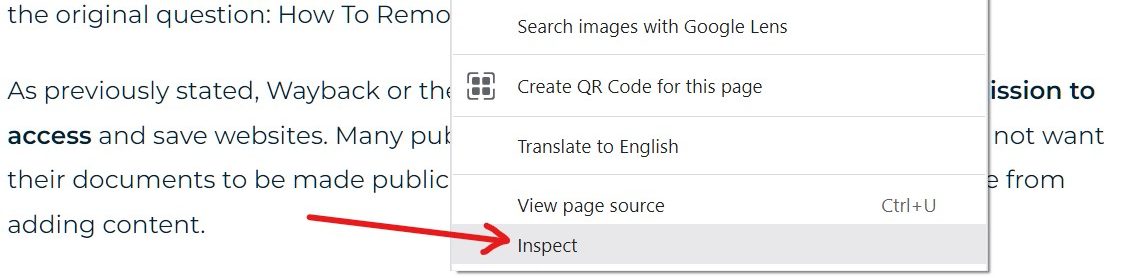
- Perform right-click with your mouse, which opens various options; select inspect element option.
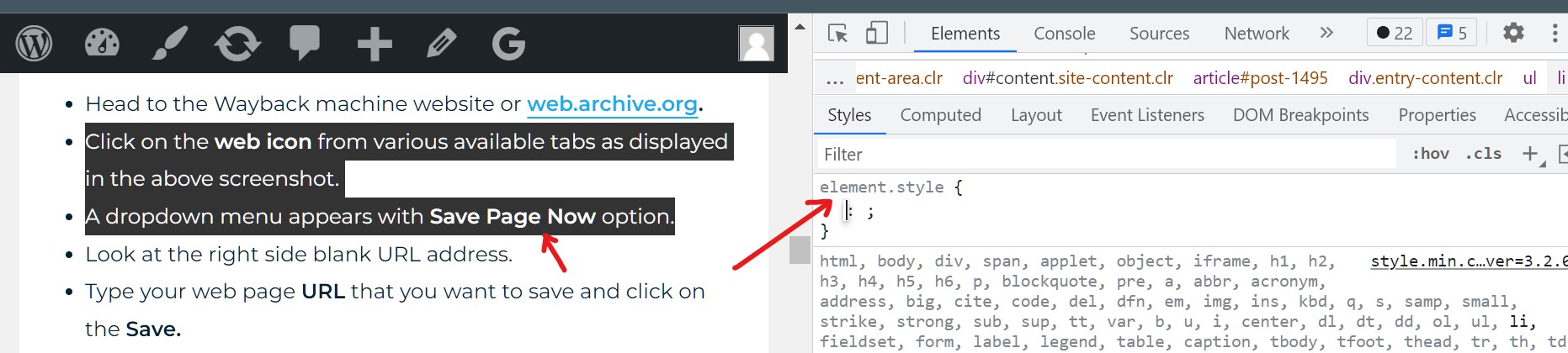
- On the right side, the editing elements board will open.
- Select the text or sentence on the left side by moving and scrolling the mouse that you want to highlight.

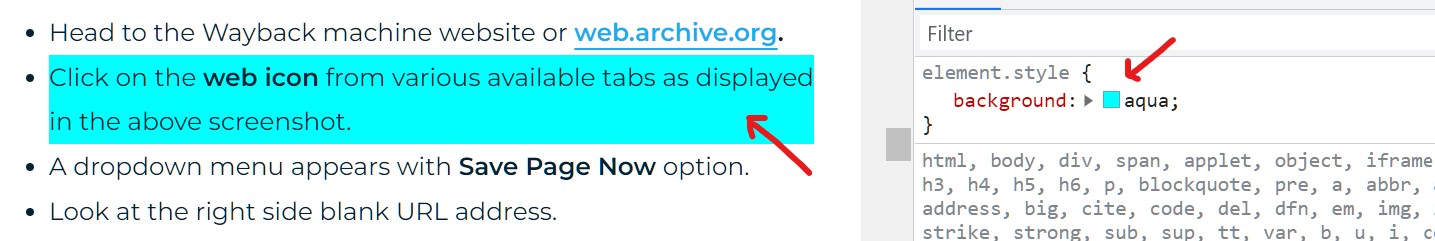
- Just below the element.style on the right side, start typing background, select the background option, and then hit enter.
- The background option enables to change the style or color of the text or word background.

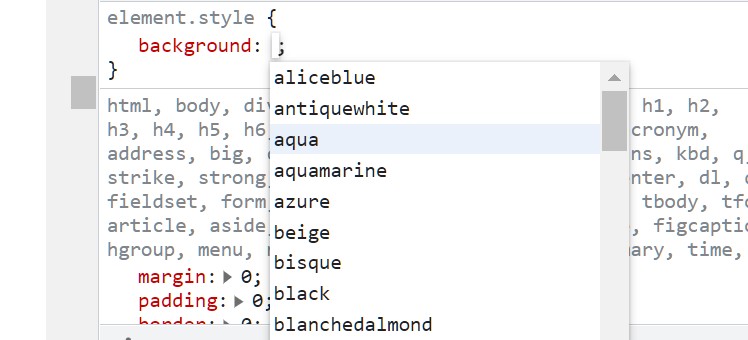
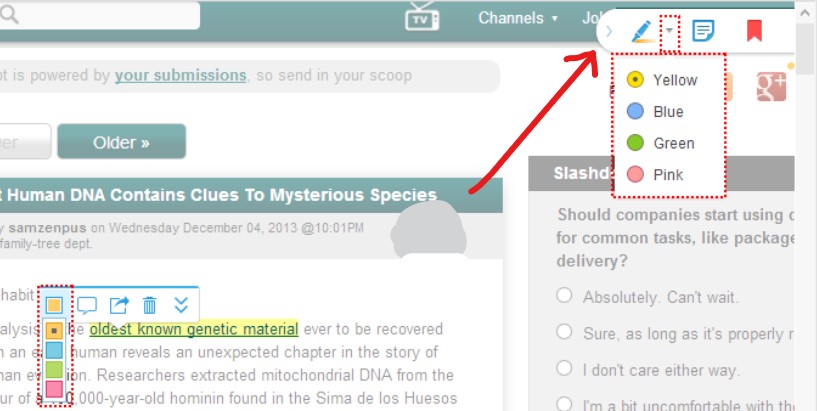
- Now, select the highlighter color from the different colors displayed on the screen.
- You can also start typing the color then select the required color.

- Once all done, again hit enter. The text you selected initially now gets highlighted with the color you just selected as shown on the above screenshot.
How To Highlight Text Of A Webpage With Highlighting Tools?
To highlight a word on a web page, there is 100’s free word highlighting tools. After researching and using it personally, I found Diigo is the most reliable and all-in-one solution for highlighting, annotations, sticky notes, etc.
Whether you are using Chrome or any other browser, you can easily download and install the Diigo tool. In Chrome, it is named Diigo, but in other browsers like Safari, it is named Bookmarklet, so download it according to your browser’s preferences.

Once installed, it will automatically appear on your browser’s screen, usually at the top-right corner in the form of a circle or arrow toggle. When you are using the default settings for the Diigo extension, a menu will appear whenever you select words on a webpage. To highlight the word, select the very first choice from the menu.
Other Popular Web Page Words Highlighter
Although the above-mentioned methods for highlighting words on a web page are sufficient for any browser yet, I am suggesting other popular tools so that you can use them at your convenience.
- Google Chrome Highlighter.
- Highlight This.
- Weava Highlighter.
- Spade Highlighter and Annotator.
- Liner Highlighter.
- Nimbus Capture.
Final Thoughts
It is all about how to highlight words on a web page with highlighters and inspect element tools. As you have seen, highlighting text on web pages is quite simple and done in a few clicks if followed by appropriate methods.
Highlighting web page words is extremely beneficial when you read a long page or want to share a specific part of the page. It can be done using inspect elements and the other highlighter tools as discussed in this article. I hope you like the article and if you face any issues while highlighting texts, let me know through comments.




Pingback: How To Indent Paragraphs In WordPress? - BasicWebGuide