Unfortunately, WordPress version 4.7 remove the justify text button from the WordPress editor, which is a significant setback for WordPress users. If you are also a fan of justifying text features, read this guide till the end.
What is justify text, how to justify text in WordPress, and why has WordPress removed it from WordPress? You will get all these answers in this article.
What Is Justify Text? Why Has WordPress Removed Justify Button?

WordPress (and other editors) comes with various text alignments options like left, right, center, and justify to make the text more readable. When we justify content, space is added between words to align equal margins on both sides of each line.
Justification offers text a neater, more professional appearance than most other textual orientations. This basically allows for a few more words per block, enabling more information to be packed into the same spaces. Also, Read how to unblur text on websites.
Earlier, WordPress has justify button on the writing tab, but it was removed after the WordPress version 4.7 update. According to WordPress (or experts), justify text was not properly aligned all over the browsers and gives an absurd appearance.
The World Wide Web Consortium (W3C) gives the following statement on why the justified text is not suitable for all:
Many people with cognitive disabilities have a great deal of trouble with blocks of text that are justified (aligned to both the left and the right margins). The spaces between words create “rivers of white” running down the page, which can make the text difficult for some people to read. This failure describes situations where this confusing text layout occurs. The best way to avoid this problem is not to create text layout that is fully justified (aligned to both the left and the right margins).
However, users are still looking for justifying text alignments methods; let’s explore how to justify text in WordPress.
How To Justify Text In WordPress?
Undoubtedly, justify text button provides visual clarity and an appealing appearance. Although WordPress has removed justify button yet, there are several simple ways to justify text in WordPress; Keyboard shortcuts, plugins, and HTML codes. Let’s discuss them one by one.
How To Justify Text In WordPress With Shortcut Keys?

Shortcut keys are the easiest method to justify text in WordPress; no coding, no mouse clicks. Whether you are using Windows or Mac, you can easily align the content in justify format within a few clicks.
Justify text in Windows: Alt + Shift ⬆ + J
Justify text in Mac (latest versions): Ctrl + Option + J
Justify text in Mac (old versions): Alt + Shift ⬆ + J
How To Justify Content In WordPress Via HTML Code?

HTML codes look quite nuanced in the first instance, especially if you are not a tech geek. However, HTML is a viable technique to encounter any problem over the internet. You can easily align content in justify format by just pasting the code in the editor.
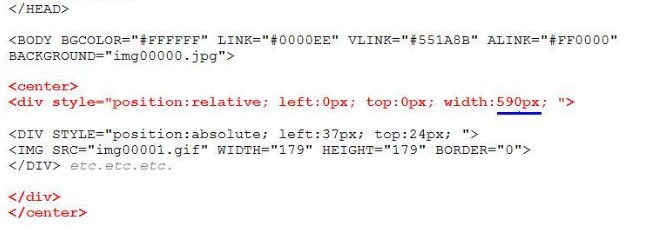
To align text in WordPress to justify alignment, just paste the HTML code below into your editor (in a text block, not in visual).
<p align="justify">Justify align attribute are still supported by the browsers</p>
Once you have pasted the above code, you don’t require to justify each sentence, line, or paragraph. All the text over the article automatically gets aligned in justify format. Also, see how to highlight a word on a webpage.
How To Justify Text In WordPress Via Plugins?
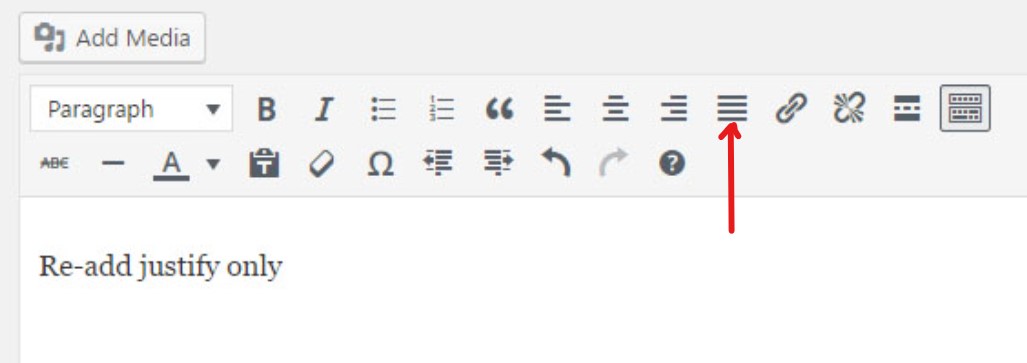
Plugins make any repetitive procedure automatic, faster, and easier. The most suitable and simple plugin is the Re-add text-justify button which adds to your WordPress tool tab as it was earlier.

You can download the plugin from your WordPress dashboards’ plugin directory. Then go to the setting on the dashboard, select writing, and select the writing style; Setting>>Writing>>Writing style
You have 3 options while making the above setting, choose anyone, and it will appear on your editor board:
- Without underline & justify buttons.
- Default – Re-add underline & justify buttons.
- Re-add justify only.
Other best plugins to justify texts are Who Stole the text justify button?, PRyC WP: TinyMCE More Buttons. You can justify WordPress posts in classic, Gutenberg, and any other editors with plugins.
How To Justify Text In Gutenberg Editor?
You can also easily add justify text in WordPress in Gutenberg editor. The best approach to justify text in Gutenberg is the CSS method. Follow the below steps to perform this method:

- Go to your WordPress dashboard, look for appearance, and then customize option; Appearance>> Customize.
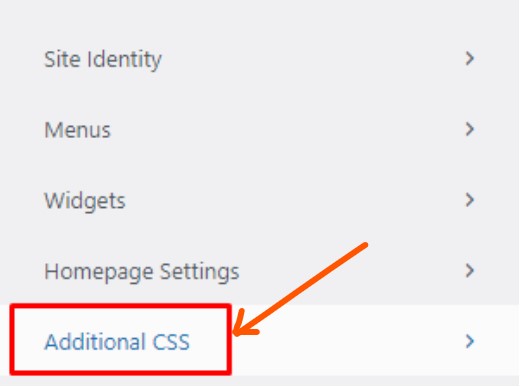
- On the left side, you will get various options. Scroll down and look for “Additional CSS or Custom CSS.“

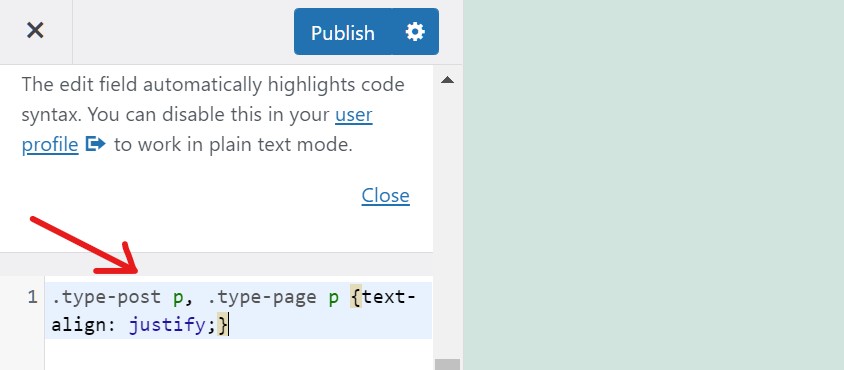
- Click on CSS, and a code editing board appears.
- Copy and Paste the below code on the blank area and click on the publish button at the top.
.type-post p, .type-page p {text-align: justify;}Now all of your upcoming posts and texts will align in justify format. If you want to make alignment changes on a specific page, follow the shortcut keys or plugin method discussed above.
Final Thoughts
It is all about how to justify text, lines, and paragraphs in WordPress in a few clicks. As you have learned justifying text is quite simple whether you utilized shortcut keys, HTML, or plugins.
Justified text is unarguably best in appearance as compared t0 the other alignments. Although WordPress has removed it due to improper alignments across the browsers. Yet WordPress itself has various plugins that allow users to add justify button again.
I hope you like this post where we discussed different methods to justify post or text, and it will help you to write fantastic content.