The performance of a website is seriously impacted by slow-loading images or photos then how to make images load faster on website? How ensure photos load fastly on every device? There are a few solutions for resolving this issue, which I’ll go over in this article.
When images load slowly on a website, especially on image extensive sites like eCommerce or news, users get irritated and render to other sites. It’s a huge loss of potential visitors as well as a hike in the bounce rate which negatively impacts overall website performance.
So, to tackle this issue and improve the site speed, we will discuss the best methods how to make images faster on website. Meanwhile, you can also learn how to insert images in WordPress.
Why Do Images Load Slower On Websites?

According to HTTP Archive, images contribute more than 63 percent of all web pages, which is a staggering figure. Being such a key element for websites obviously, images must be optimized to load faster otherwise results in slow loading website issues. Let’s look at the common traits that contribute to this problem.
- Large size images or photos.
- Non-optimized images for mobile devices.
- Unsupported image format.
- Unmanaged cache or JSON files.
How To Make Images Load Faster On Website?
There are several ways to make images load faster including resizing images, using low-size image format, implementing CDN on the website, etc. All of the techniques are simple to implement let’s see how to optimize images for the website.
Method 1. Resize Images
Resizing images is the easiest way to optimize photos and load them faster. You might know, irrespective of the theme you are using, WordPress allows only a certain dimension of images. Though it doesn’t mean that you will unable to upload large-size images yet it slows down the page speed.

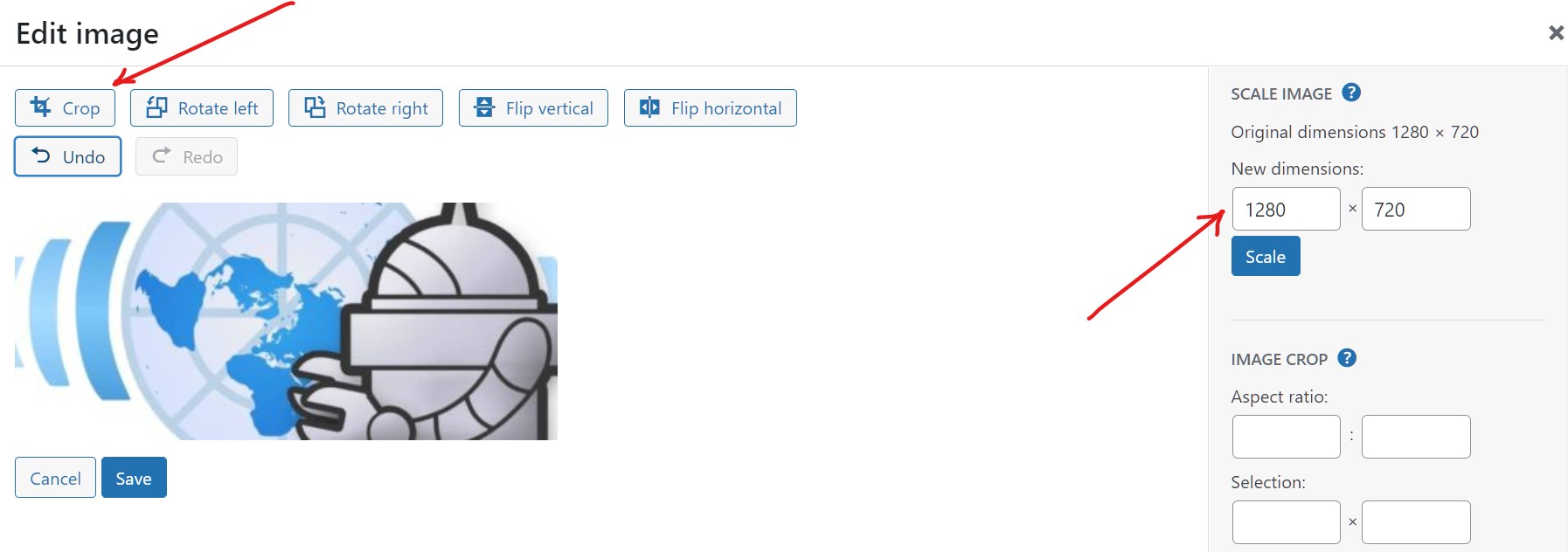
The first way to resize an image is to crop the image to an optimum size. By cropping, you can alter the width and height of the photo which drastically reduces the size. However, if you crop the image too much, it will appear hazy or confusing to a website visitor.

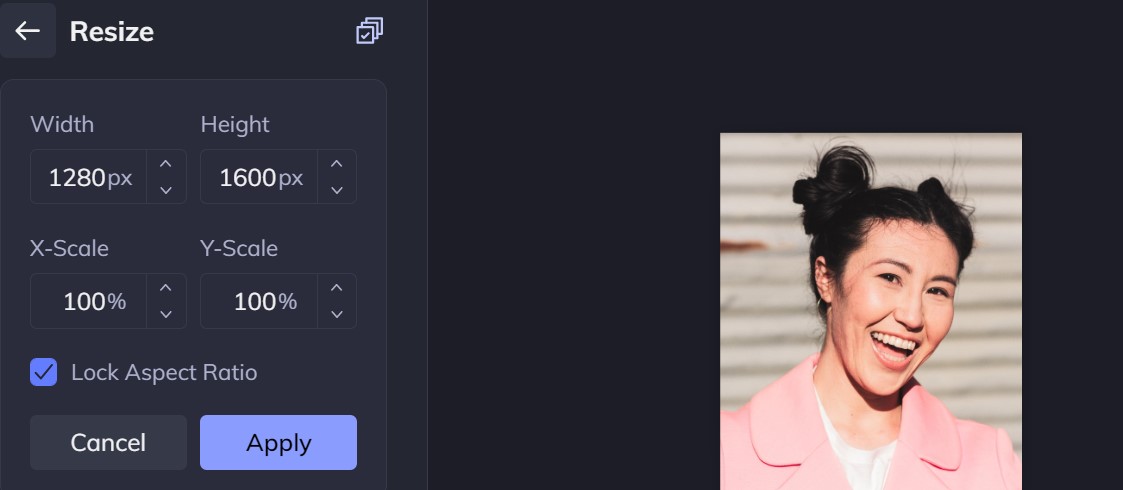
The second easy and effective way to resize an image is to use online resizing tools like Image Resizer, Resize Image, etc. Just upload your image to the resizer tool, update your requirements, hit the resize button, and download your required image.
Method 2. Compress The Images
If you already implemented the above method to make images load faster on website, then next you have to compress the image. Compressing the photos is fairly different from resizing the photos to let them load your website faster.
You can reduce the image’s resolution or pixels without changing its size when you compress it. However, don’t compromise the quality of the photo by compressing it too much. For example, an image is of 1000*1000 pixels and every pixel has 8 bits, so its total has 8,000,000 bits.

Every pixel in the image has a unique set of data and RGB color. When you compress an image or a photo, the number of bits in the image is reduced without losing the image’s quality.
There are several plugins and online image compressors to compress images and make your website load faster. I prefer Lossy Compression, which maintains the image quality while compressing it effectively.
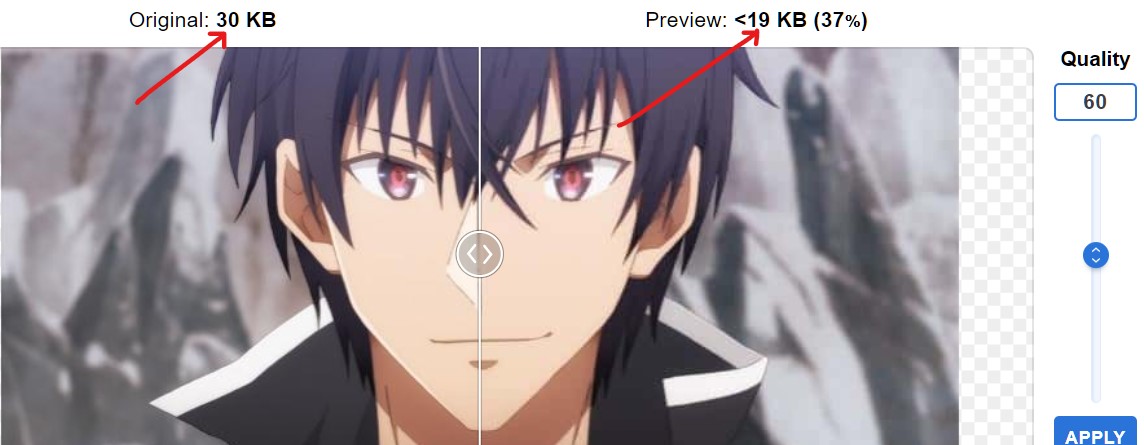
You can use image compression plugins for WordPress like Smush, and Optimus otherwise use online tools like imagecompressor.com, compressor.io, tinyjpg.com, etc. You can see in the above example, that I compress the image from 30kb to less than 19kb without compromising the quality.
Method 3. Use Low Size Image Format
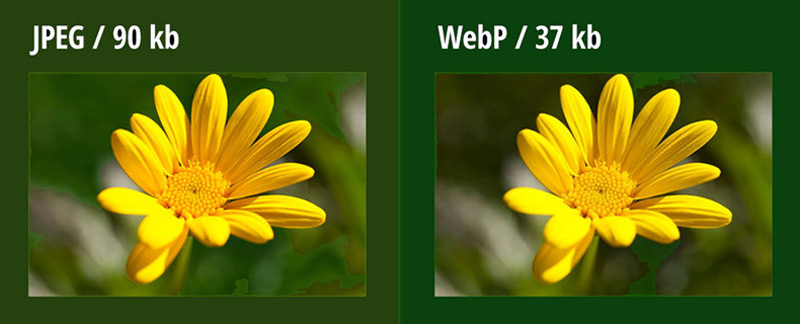
If you are looking for how to make images load faster on website, using a suitable and low size format is highly recommended. It is widely known that the most common formats for images are JPG, PNG, and more recently WebP format.

When it comes to quality and size ratios, JPG is often preferred, whereas PNG is the best but somewhat larger in size. On the other hand, the WebP format ensures both JPG and PNG quality at the same time.
Top platforms, such as Google, prefer the WebP format for their thumbnail and featured photos. It is believed that WebP format images are almost 30% lesser in size at the same quality range. However, being new, WebP is not used extensively.
From the above assessment, you can decide which format you want to use. From my experience, I mostly prefer to use the JPG format and serve them to users in WebP format, because WebP images are still not supported on older versions of the web browsers.
If you are using a WordPress website you can use the WebP Converter for Media plugin available in WordPress which automatically converts all the images to a suitable format. Otherwise, there are tons of free online image converter tools.
Method 4. Use CDN For Image Delivery
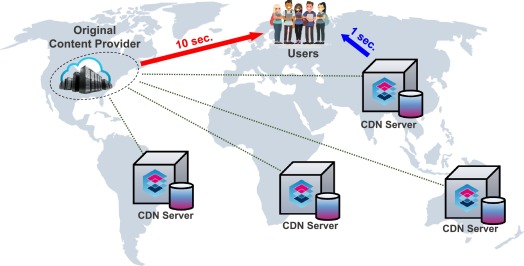
The faster the image is loaded on the server, the greater the user retention and this is where CDN comes into the picture. CDNs, or Content Delivery Networks, are the network of globally dispersed buffering and proxy servers.
The closer the data center to a user, the faster the image load on a website (yes, physics still matters!). Actually, when users look for an image, they have to download all the related source files from the hosting data center.

Let’s suppose, your closest data center is located in Hawaii, USA and a user accessing your website from Florida, USA. They are physically 9429 KM apart. Now suppose, your data center is located near Miami rather than Hawaai which is only 8km from Florida then it’s quite faster to load images for a user.
But who manages all these distances and mathematics? Yes, it is CDN or content delivery networks like Cloudflare that have done this for you. CDN ensures that images on a website load faster by delivering them from the nearest data centers by cutting the roundtrips.
Method 5. Disable Image Hotlinking
When anyone uses a web link directly to display an image from your website, this is known as hotlinking. They can use the picture on their site but sourced it from yours. The image is downloaded from the original website’s server every time it loads.

If you looking for how to make images load faster on website then it is critical to understand. It’s not bad enough that your stuff is being used outside your knowledge.
But when a significant number of users hotlink to your photos, it puts a severe strain on your website’s server. So, how to prevent the hotlinking of images on your website? Without going too deep, I will discuss two simple methods to prevent image hotlinking.
The simplest method is to use the All In One WP Security & Firewall plugin available in WordPress. It’s a free plugin that protects your website from unauthorized copying. Another simple solution is to add a snippet code to the .htaccess file using FTP clients which you can see below.
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?yourdomain.com [NC]
RewriteRule .(jpg|jpeg|png|gif)$ – [NC,F,L]Copy the above code and paste it to the .htaccess file, don’t forget to replace yourdomain.com with your website. Also, read How to allow a website through the firewall?
Method 6. Monitor And Optimize Cache
Possibly you tried all the listed methods for how to make images load faster on website yet your website or images are still loading slowly. Cache stores all the static resources of the website and is responsible for the lagging of the server and ultimately slowing down the site.
The same would apply to images, which are essential elements of a website. I have written a complete guide on how to remove the cache of a website from Google Chrome, I recommend reading this.
Method 7. Use CSS Image Sprites
Using CSS image sprites is undoubtedly a powerful solution to make images load faster on website. A page with a couple of images can take a long time to load and make several server requests, however, an image sprite is a set of photos combined into a single image.
Having sprites images on a website substantially removes the burden from the server. Sites don’t need to make multiple requests for a different image which improves the image’s loading time.
Method 8. Choose A Faster Hosting
If you are fed up with all the methods and still looking for how to make images load faster on website easily then I recommend selecting a better hosting (I know it’s painful).
There are plentiful hosting you can select from, however, I would recommend Cloudways which I am currently using on my website. Till now, Cloudways demonstrates excellent results with impressive loading speed.
Final Thoughts
It is all about how to make images load faster on website or web page using simple steps. In this guide, we have discussed 8 methods to load images faster, however, you can implement any of these methods to make a website load faster.
Since images play such an important part on every website and are such a significant contributor to the overall design, they must be properly optimized. All the discussed methods are quite easy to implement and I hope these techniques help you to load images faster on website.