Often you visit a website and are stunned to see the font of the website but unable to find what font a website is using. You will no more struggle to know the font of a site as there are numerous ways to see website font.
In this article, we will discuss how to tell what font a website is using with the inspector tool of the browser and various extensions. This guide will help you to find out the font of any web page to use it on your website also.
Fonts are an excellent approach to captivate your reader and enhance the user experience on your website. When users discover an attractive and legible font on a website, their likelihood of returning increases, and quality content isn’t always enough.
So, let’s start the post on how to tell what font a website is using. We will also discuss finding the font of an image on a website. Also, learn how to find out what theme a website is using.
How To Tell What Font A Website Is Using?
There are several methods to find the font of a website on windows and Mac. You can either use the inspector tool or simple extensions to find the font on any device in a few clicks. If you want to identify the font of a site’s image, then you efficiently do this. Let’s explore the best possible solutions.
How To Find What Font A Website Is Using With Inspection Tool?
An inspection tool is the easiest way to find font of a website on Windows, Mac, and any other devices. Previously, we also used the inspector tool to unblur text on any website. Follow the below steps to identify fonts on websites.
- Open the website or web page whose font you want to identify.
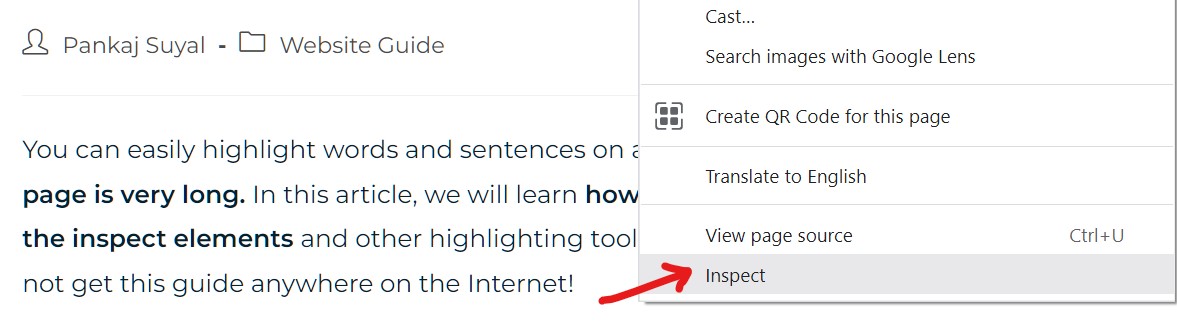
- Perform right-click to access inspect tool by clicking on “inspect.”

- You can also use a keyboard shortcut; Windows users can use Ctrl+Shift+I, and Mac users can use Cmd+Shift+I.
- Your screen will split into two parts, namely page and HTML codes.
- Look at the right-side HTML code and click on the arrow tab at the top of the page, as shown below screenshot.

- To find the font, click on the arrow icon, hover the mouse on the page, and a pop-up box prompt with font details.
- It displays all font details, including font type, font name, font color, font role, and font size.
- On the entire webpage, wherever you hover the mouse, you will get the type of font this website is using.

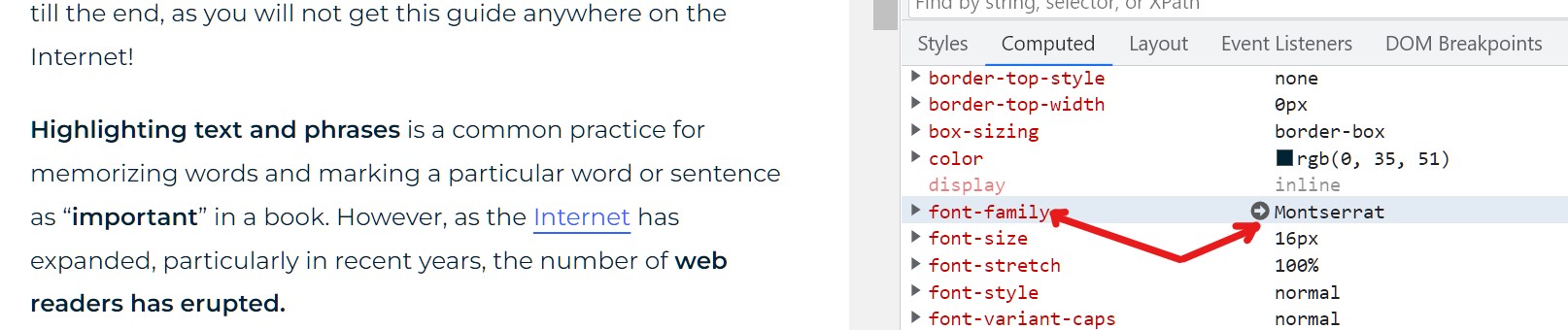
- Alternatively, you can also tell what font a website uses by clicking on the computed tab.
- Click on the computed tab, scroll down the HTML file, look for font family, and you will see the type & size of the font.
- Now, tap on the font family option, which reveals the other information about the font like size, color, style, etc.
How To Find Font Of A Website Using Extensions?
Extensions are another popular method of how to tell what font a website is using where you don’t need to see any HTML codes. Extensions are a straightforward method to find the fonts which automatically display the font of any webpage.
Some of the popular fonts identifiers are WhatFont, Fontanello, WhatFontIs, FontScanner, etc. You can download and install the extensions and Add-ons on Windows and Mac, respectively. Let’s discuss how to find font of the website using extensions.
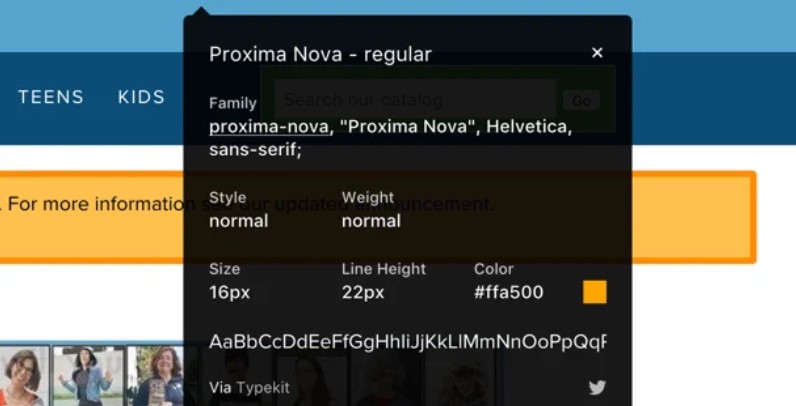
WhatFont

WhatFont is the most popular font finding extension available on Chrome, Firefox, Safari, and Internet explorer. WhatFont is a free tool that embeds with your browser and displays the font details just by hovering the mouse. It shows font size, style, colors, height, weight, and other helpful information.
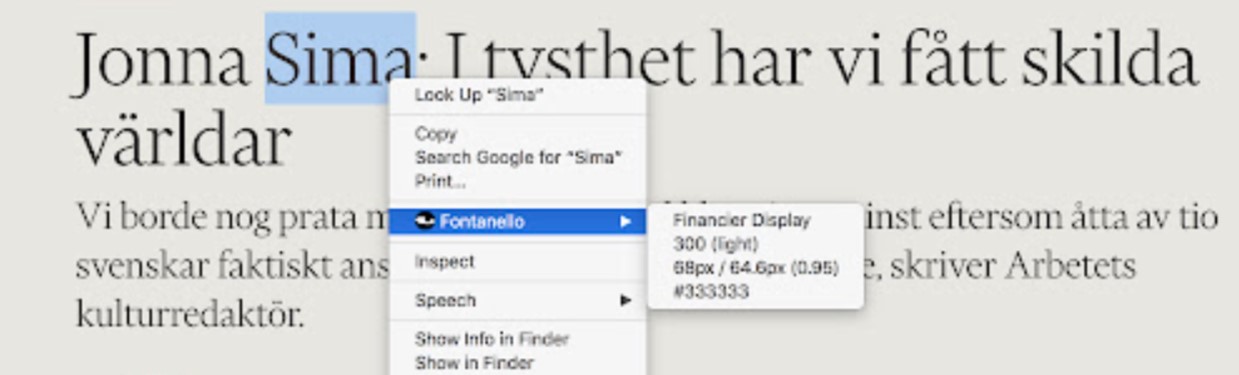
Fontanello

Fontanello is a browser extension that allows you to right-click a text and see its basic typographic styles. It will show data about font, weight, size, color, and a few additional CSS properties that are less commonly utilized. It also displays contrast information for the text document. Fontanello is a free tool but available only on Firefox and Chrome.
How To Identify Font Of A Image?
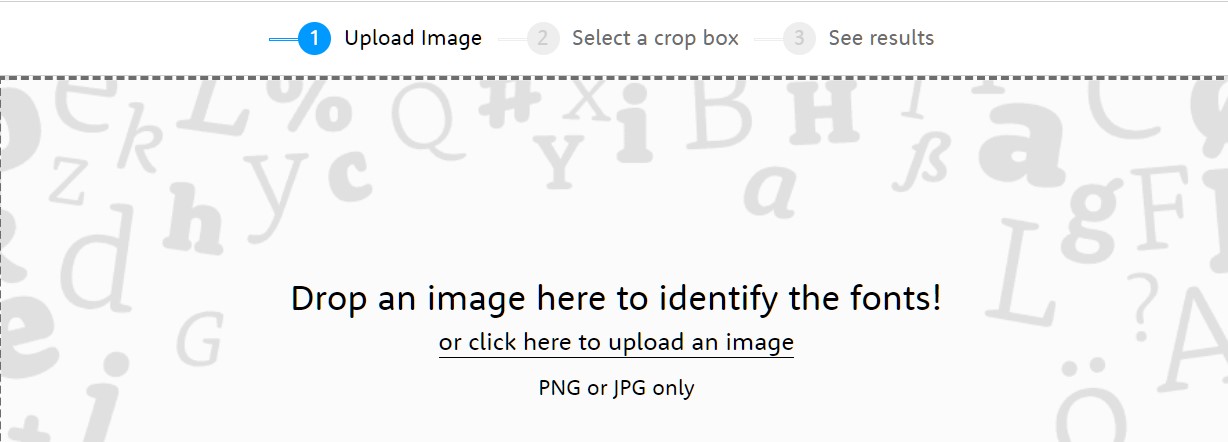
If you are looking for how to tell what font a website is using, particularly in the case of images, then you can do this with extensions. The most suitable tool to find an image font is WhatTheFont which works on almost every browser, and you just need to drop the image whose font you want to identify.

WhatTheFont scans the library of over 1,33,000 typefaces using machine learning to identify the most appropriate match for the typefaces in your image. Simply submit an image (or a portion of an image), select the typeface you would like to detect, and review the findings.
Final Words
It is all about how to tell what font a website is using by following simple methods. Fonts are a crucial component of any website; fonts that are too small, too big, or unreadable have a significant impact on the site’s performance and engagement.
You might get ideas from prominent websites by looking at their fonts. We’ve gone over the best ways to find a website’s or web page’s typeface in this article. The easiest method to find the font a website uses is the inspector tool which doesn’t require any coding skills.
Other popular methods are using extensions like WhatFont, Fontanello, WhatFontIs, etc., which find fonts with just a click. We also learned how to find the font of an image using extensions like WhatTheFont. I hope you like this article and understand well how to tell what font a website is using.