Very often, you visit a website and find blurry texts and images. Then you should know how to unblur an image on a website? I will discuss how to unblur website images easily in a few clicks.
When you upload an image over the internet, it may be blurred but unintentional, while popular or premium websites like academic websites intentionally do this. In this article, we will see why websites have blur images and how to unblur an image on a website?
We discussed previously how to unblur text on a website; I recommend checking out this if you are looking to unblur the text on any website.
Why do Websites Have Blur Images?
The biggest and most common reason of blur images is: restricting access to premium content or premium images. The blur images work as a “paywall” mechanism, which means you can only access those images when you pay for them.
Popular media websites that sell their images and reputable academic websites like course hero highly adopted the paywall mechanism. They may have some free images and content, but after limit exhaustion, you have to take a subscription to unlock more.
How Are Images Turned Blur?
Do you know how websites make blur images? Websites have specific CSS codes to blur an image that they inherited on additional CSS, as displayed below (an example).
p.blur-text {
filter: blur(5px);
user-select: none;
pointer-events: none;
}The code filter: blur(5x) cause the images to blur, which is added by websites. By purchasing a subscription, users can access unlimited content, but not everyone can afford their plans. This is why I am here to discuss how to unblur an image on a website for free?
How To Unblur An Image On A Website?
Fortunately, there are specific methods to unblur images on websites that cost nothing. The most effective method to unblur an image is to inspect element, which allows you to eliminate the code that triggered the blurriness.
Apart from that, you can use specific applications to unblur the images of websites like Adobe. [You can even use these methods to unblur images on Mac, unblur images on iPhone, etc.] Let’s discuss some viable solutions to unblur image.
How To Unblur An Image On A Website Using Inspect Element?
Inspect element tool is the best method to unblur an image on a website. If you’re not a computer geek, pay close attention to every step because this method involves identifying codes on a webpage. Learn how to highlight a word on a webpage.
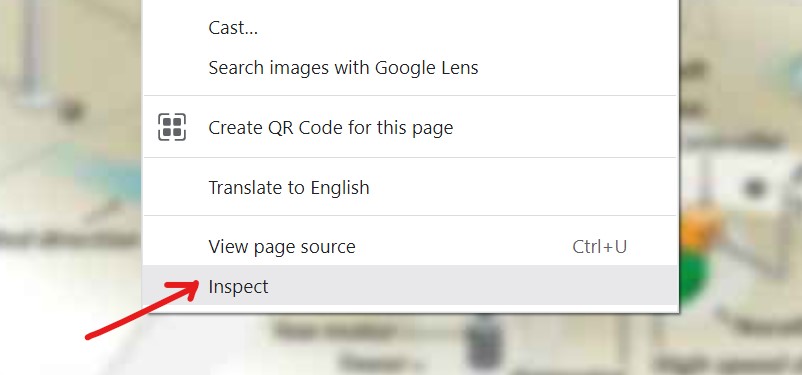
For example – I am taking a blurred image from the course hero. To unblur an image, perform right-click, select inspect element tool, and remove the blurring snippet code. Follow the below steps for a detailed process:
- Open a website or webpage on which you want to unblur a picture.
- Select the image and perform right-click.

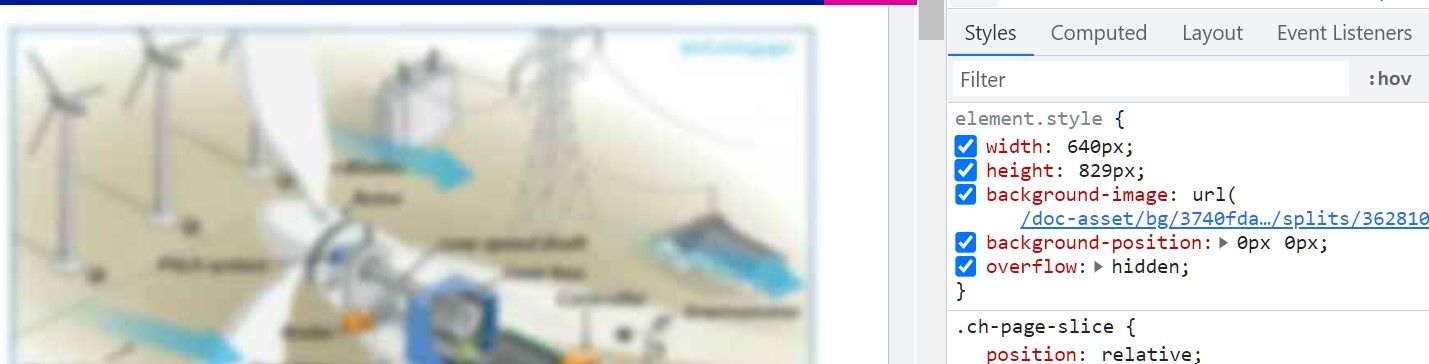
- A new page appears with HTML inspection codes on the right side and the original page on the left side.

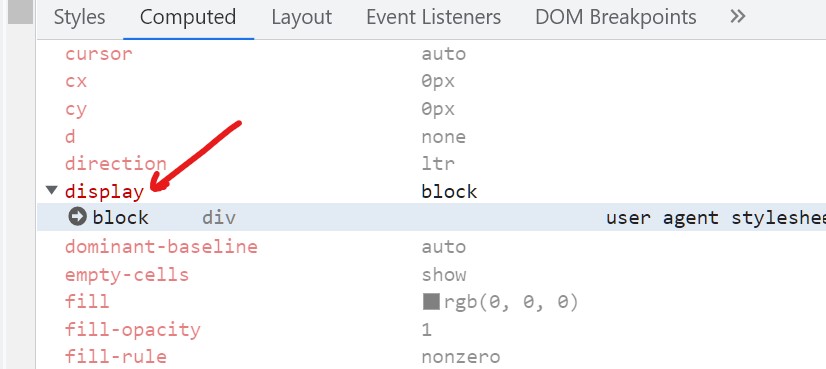
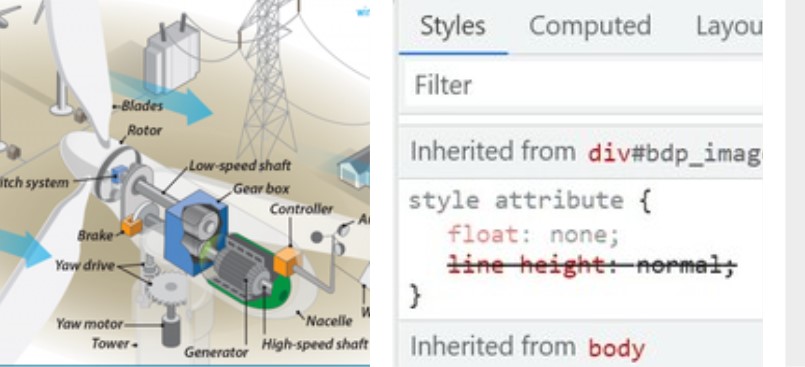
- You are now on the Styles tab (see on the right); select the Computed tab among other tabs.
- Scroll down the computed tab and look for the display snippet.

- In front of the display, you can see a block item. This causes an image to be blurred; click on this.
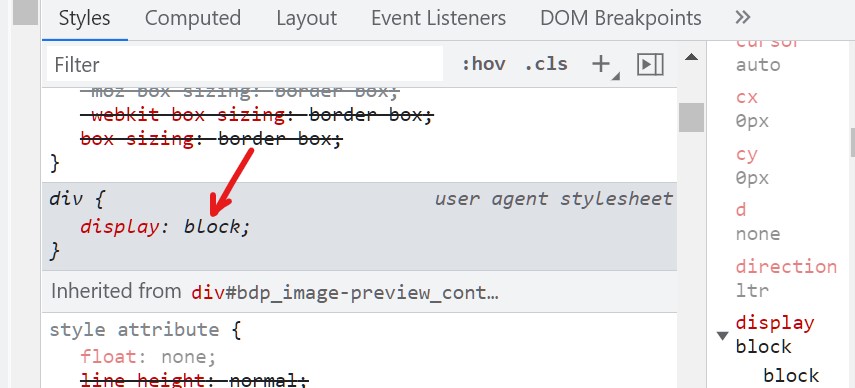
- When you click on the block, it will go back to the style tab, where you can edit a piece of HTML code to remove blur.

- To unblur an image, remove the entire block from div { to } as displayed below.
div {
display: block;
}- Once you remove this code, your image will be unblurred because you have the code that caused blur image.

- In this way, with the help of inspect element tool, you can remove blur from any website image, and you don’t have to pay for it.
How To Unblur An Image On A Website Using Unblur Apps?

The most demanding technique to unblur the pictures is the inspect element, as elaborated above. However, there are also alternative methods like applications to unblur images on a website. I will discuss brief steps to deblur an image with Adobe photoshop.
You can also use these apps, such as adobe, to unblur images of your websites that accidentally get blurred. You must have the image on your system that you want to unblur.
Upload an image, adjust sharpness & brightness, and save the file to unblur an image. Let’s begin the step-by-step procedure:
- Go to the Adobe website.
- Click on the unblur your image now (you must have a creative cloud account).
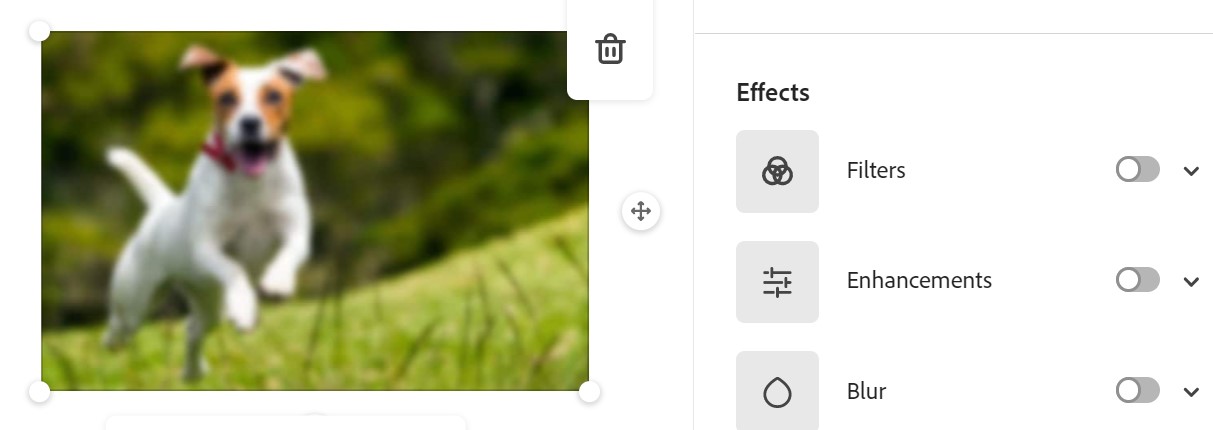
- Upload an image on Adobe.
- Once the image is uploaded, go to the effects section on the right side.

- Scroll down and look for the enhancements tab; click on this.
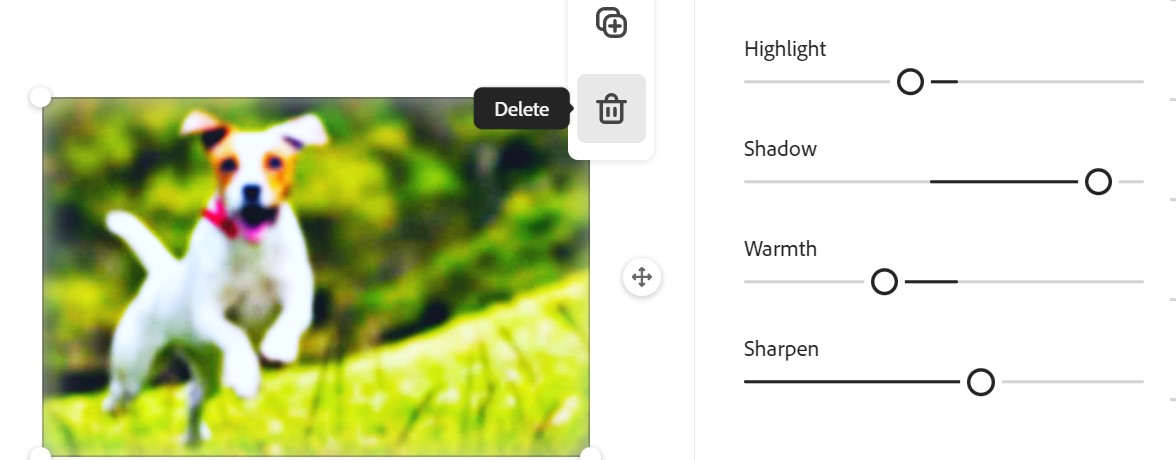
- Now adjust sharpness, brightness, shadow, and warmth to remove blur from the photo.
- Locate the Sharpen, contrast sliding meters, and tweak the slider to unblur your picture.

Remember, the applications are not much effective in removing the blur of an image or photo, but it improves the appearance of a photo. Adobe is not the only tool to unblur photos; see the list below of the most effective tools.
Best Tools To Unblur Images
The above two methods are the best solution for how to unblur an image on a website, yet the below mentioned websites are worth trying.
- Vanceai.com.
- Pixelied.com.
- Movavi.com.
- Alphr.com.
- Pinetools.com.
Final Thoughts
It is all about how to unblur an image on a website and these are the best available solutions to unblur images and photos. As you may be aware, certain websites purposefully obscure photos and texts to encourage needy users to purchase, but not everyone can afford them.
In this scenario, unblurring tools work great to help students (or other needy people), as discussed in this article. You can unblur images on Mac, iPhone; Windows as well unblur images on chrome, firefox, safari, etc. by following this guide.
You can deblur photos on websites using inspect element tools and with the help of various applications like Adobe, Movavi, etc. I hope this article helped you; however, any queries are welcome.




Pingback: How To Unblur Text On A Website? - BasicWebGuide