Navigation, including drop-down menus, plays a pivotal role in retaining users. So, today, we will learn how to create a drop down menu in WordPress? Or the best method is to add a drop down menu to a website.
Indeed, poor navigation of a website severely hits its performance even if it has excellent content or information.
Users may simply explore diverse material thanks to interactive menus, which also help increase user engagement on the website.
I will discuss an easy way to add a dropdown menu to your WordPress website. If you are a beginner and just starting out on a website, this article is going to be very helpful for you. So let’s begin with how to create a drop down menu in WordPress?
What is a drop down menu, and why do you need one?
Links to the site’s primary pages may be found in the navigation menus, which are often shown at the top of your website in a horizontal row or in the sidebar.
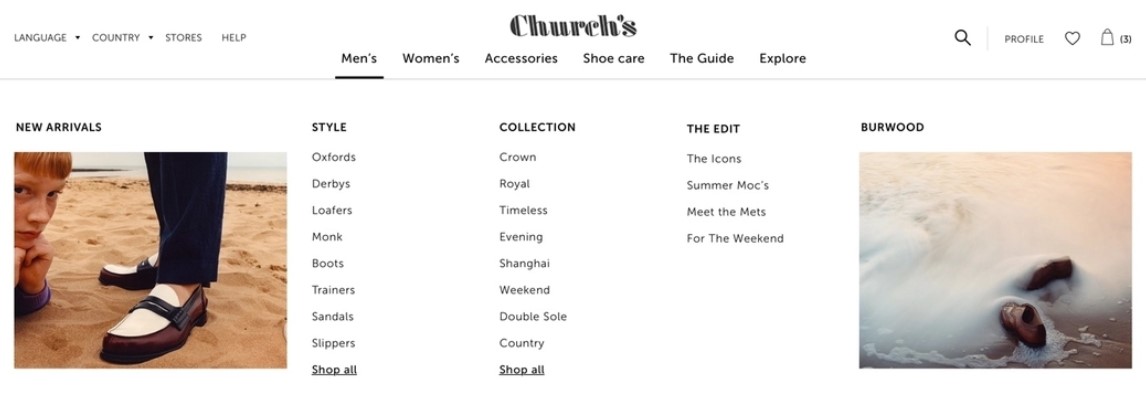
The dropdown menu has multiple submenus related to the specific category. For example, if there is a main category named “men,” then men’s watches, men’s shoes, etc., could be submenus. All these navigation links are collectively known as the dropdown menu.
The very first reason to have a drop-down menu is to improve navigation and user engagement. Second, if your website is large, a dropdown menu can save a large space and occupy a lot of information in a limited space.
How To Create A Drop Down Menu In WordPress Without Plugin?
Adding a dropdown menu to a website is not a daunting task nowadays. WordPress offers a number of ways to do so. However, the feature and structure of your dropdown menu greatly depend on the theme you are using.
Almost every theme allows creating a dropdown menu on your WordPress website; however, it is recommended to use a compatible theme. Let’s look step-by-step at how to create a drop down menu in WordPress?
Step 1. Selecting a compatible theme for the dropdown menu
As already stated, not all themes support dropdown menus, especially at the top side. So, it is wise to select a good one at the time you started your WordPress website or blog.
Finding the theme information is the ideal technique to locate a dropdown-supported theme. A link to the theme’s demo is available on the theme’s website, which you may access directly.
From there, you may check to see if the example is displaying a dropdown menu in the settings window.
Popular themes that have premium and impressive dropdown menu options are mentioned here. Best top 10 dropdown menu supported themes:
- Astra
- OceanWP
- StudioPress
- Ultra
- Liberte
- Wookiee
- Cerato
- Origine
- Mogo
- Digitech
Step 2. Create a navigation menu in WordPress
The 2nd step for how to create a dropdown menu in WordPress is to add a navigation menu which will be the main menu.
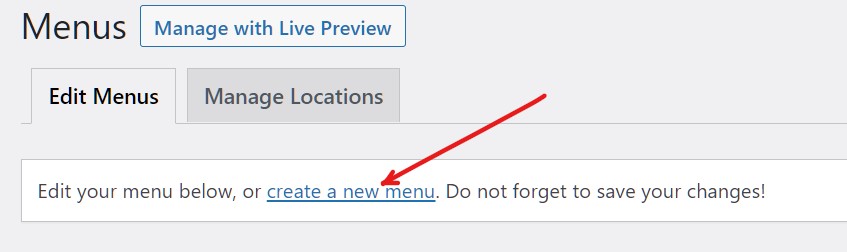
- Go to the Appearance section from your WordPress dashboard, then click on Menus.
- Click on the create a new menu from the next screen.
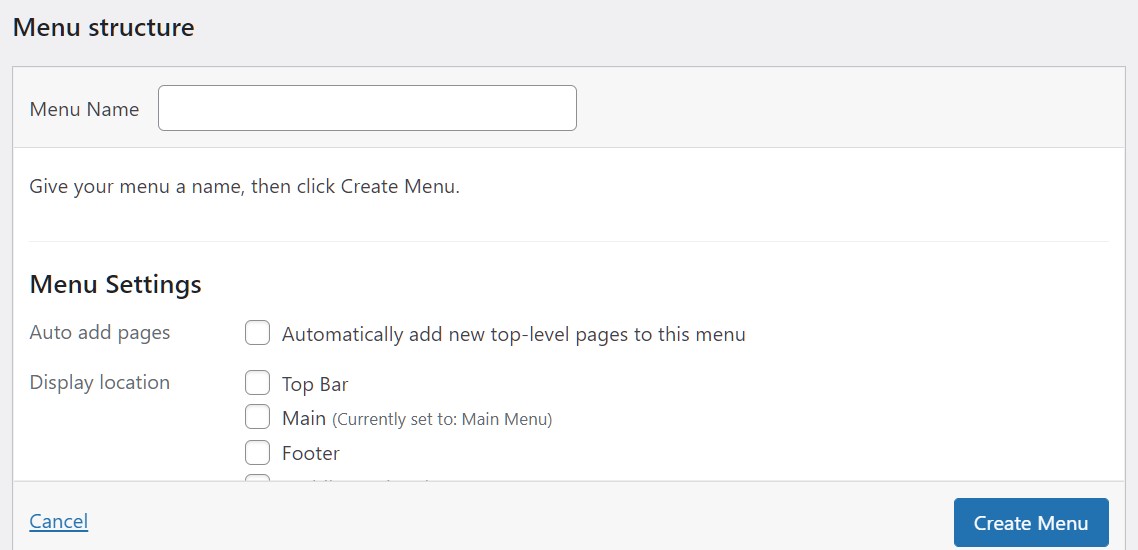
- Now, give a name to the new menu and click on the create menu at the right bottom.
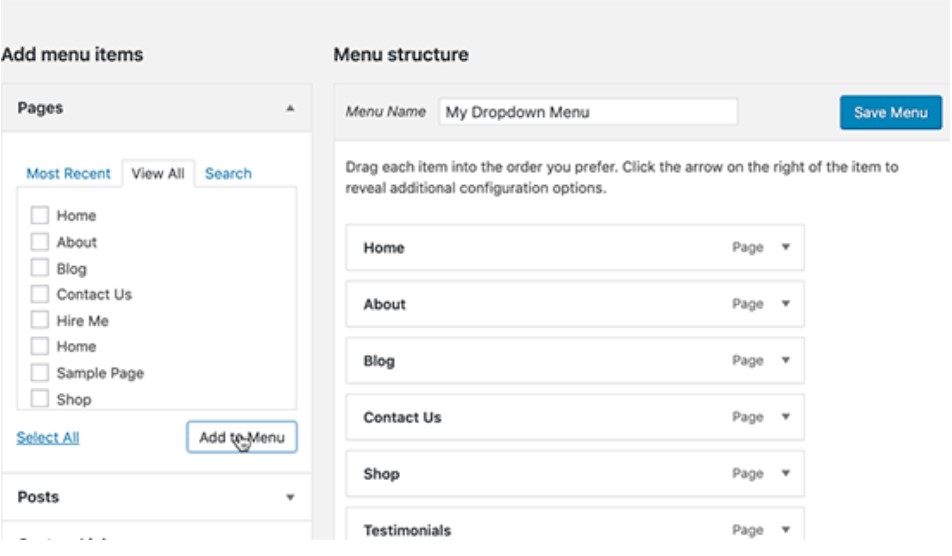
- An empty menu will be created for WordPress. Now, you can add links to the menu.
- From the left side of the screen, you can select as many links as you want.
- Click on the add to menu button after selecting links. The links will be added to the right side and appear on the main menu.
- Similarly, select sub-menus from the left and add them to the main menu.
- You can even add blog posts, links, pages, etc. as menu or submenu.
Step 3. Organize parent menus and submenu
Once you have added different links to the menu, these items appear as regular links. Now you have to make them as parent menu and submenu by following the below steps:
- The links, that were added on the right side, can move up and down.
- Just drag and drop any item next to the main link to make it a submenu.
- Repeat this for all the items that you want to make subitems.
- Finally, click on the Save menu button.
Step 4. Publish the menu
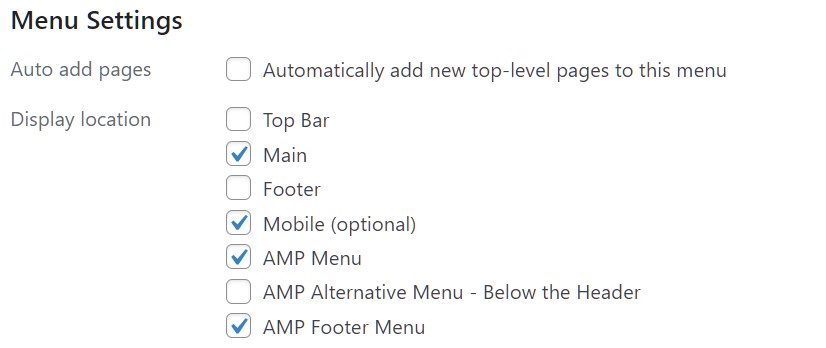
If you editing an already created menu, then this step is not useful for you except for updating previous steps. But if you are making a fresh start, you need to set the menu location, whether it appears at the header or footer.
Scroll down the menu screen, and you will find Menu Settings. You can checkmark the boxes where you want to show your links. At the final, click on the save menu button.
How To Create A Drop Down Menu In WordPress With Plugin?
Though the above method is the best and easiest to create a dropdown menu in WordPress. Yet if you don’t want to go through the long haul process, I suggest you use the below-mentioned WordPress plugins.
- Hero menu.
- Max mega menu.
- Quad menu.
- Groovy Menu.
- Uber menu.
Final Thoughts
In this article, we have learned how to create a dropdown menu in WordPress without plugins and with plugins. You can see, that it doesn’t require any coding skills or being tech-savvy (until you want to create a custom menu).
We have discussed the easiest way to create a dropdown menu using the default features of WordPress. To speed up the menu-creating procedure, you can take the help of mentioned plugins. I hope this article will help you, especially if you are a beginner.