Are you struggling with how to crop images in WordPress? Unoptimized images are undoubtedly the most frustrating challenge for WordPress users, however, cropped and resized images can help.
WordPress offers a built-in feature to crop images in classic and Gutenberg editors which I am going to discuss in this article. Post—cropping an image helps your site load faster along with saving the space on the server. Let’s discuss how to crop images in WordPress.
Why Crop Images In WordPress?

Images are comprised 65+% of the total website space and to maintain this huge data, it is must to optimize images. Eventually, the website will obviously slow down owing to the heavy strain on the server, which decreases the performance of the website.
If you are working with high-resolution stock photos or images from the camera, your images are likely to be quite large. It is advisable to resize and crop photos with the same dimension depending on your content area to make them load faster.
How To Crop Images In WordPress Classic Editor?
Images can be cropped directly from the WordPress media section when you insert images. It means you don’t require any external software to insert and edit images. Read the comprehensive guide on how to insert images in WordPress.
In this guide, we will follow the step-by-step guide to edit, resize, and crop the images before inserting them into the post.
Step 1. Select An Image
The very first step to crop images in WordPress is to select an appropriate image for your WordPress post. This is the easiest process but attention is to be given to the copyrighted content. Ensure that you have selected only copyright-free images.
For this, you can either use creative commons photos or use the websites that provide royalty-free images like Pexels, Unsplash, Pixabay, etc.
Step 2. Add Images To WordPress
Once a suitable image is selected, the second step is to add this image to the website post. Following are the quick steps to add an image to the post:
- Open the post in your WordPress editor.

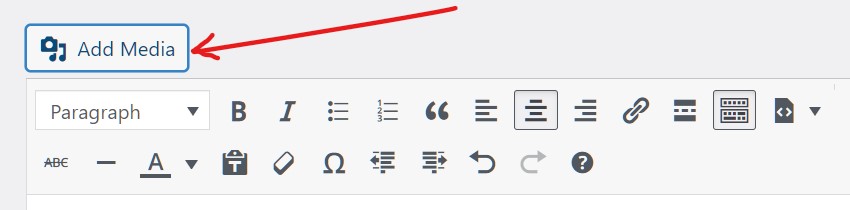
- Just above the toolbar, click on the Add Media button.
- Now, you have two options; either select the image from the media library or click on the upload files.
- In this way, you can add images to WordPress. But before inserting it into the post, follow the next step to crop it.
Step 3. Crop Images In WordPress
Once you uploaded an image to WordPress, now you can edit the image.
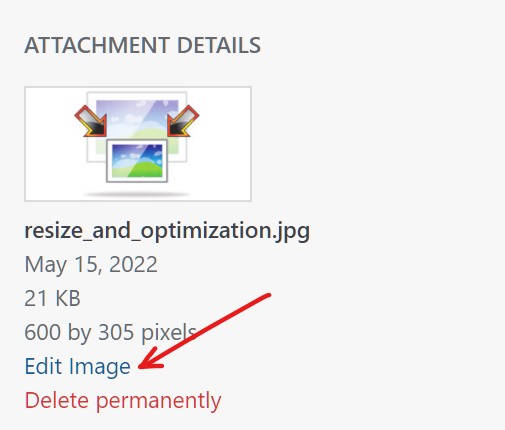
- On the right side, you can see image characteristics and a tiny edit image button.

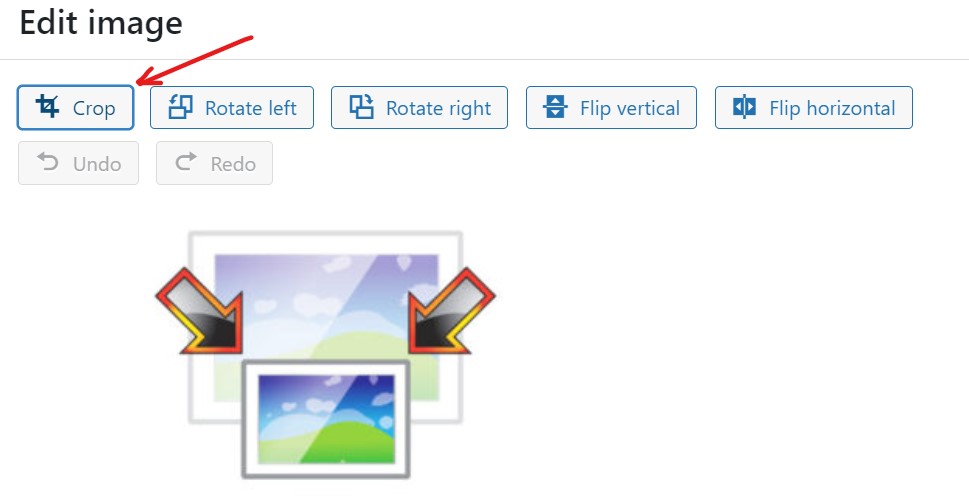
- When you click on this, you will lead to the new screen.
- At the top-left side of the page, click on the crop button.

- After clicking on the crop button, hover the mouse over the image.
- Move the mouse and drag the cursor to the required area of the image.

- When you drag the cursor, there will be a dotted line around the previous image.
- Finally, click on the crop button again and save the image by clicking on the Save button.
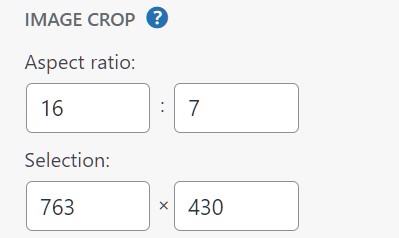
- You can also adjust the aspect ratio inside the image crop option.

- The breadth of an image in proportion to its height is referred to as its aspect ratio.
- As per the selection of aspect ratio, the image will automatically get cropped.
How To Crop Images In WordPress In Block Editor (Gutenberg)?
Gutenberg offers a straightforward button to edit and crop the image in WordPress but it is not as advanced as the classic editor. While in classic, you can move and drag over the image to crop it, Gutenberg allows to crop using aspect ratio only. Let’s see how to crop images in block editor.
- Open any post (or required one) to crop the image.
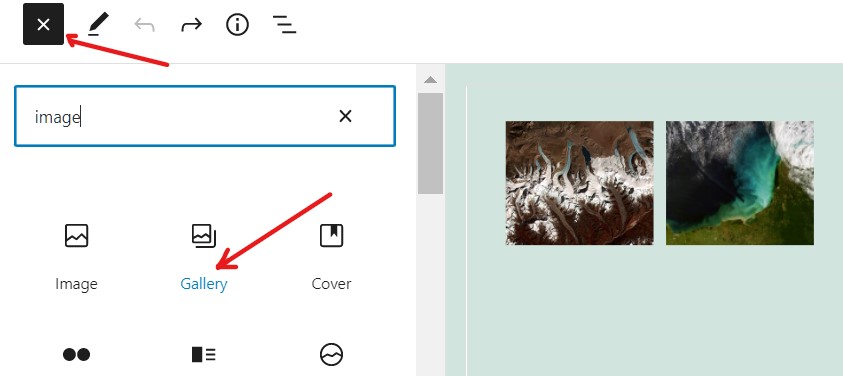
- You can add an image by simply clicking over the plus ➕ icon, selecting the image, and uploading the image.

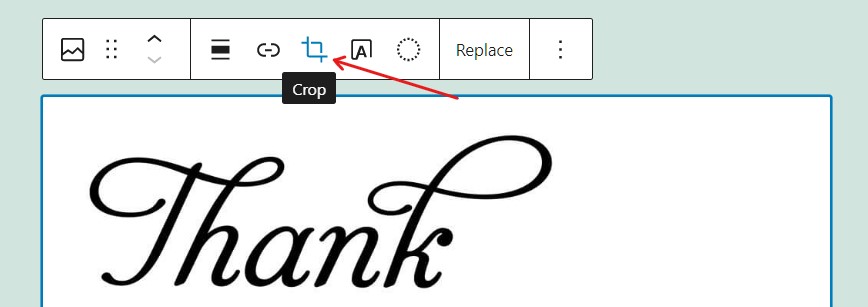
- Once the image is added to the post, click over the image.

- You can see the crop icon along with various options on the toolbar.
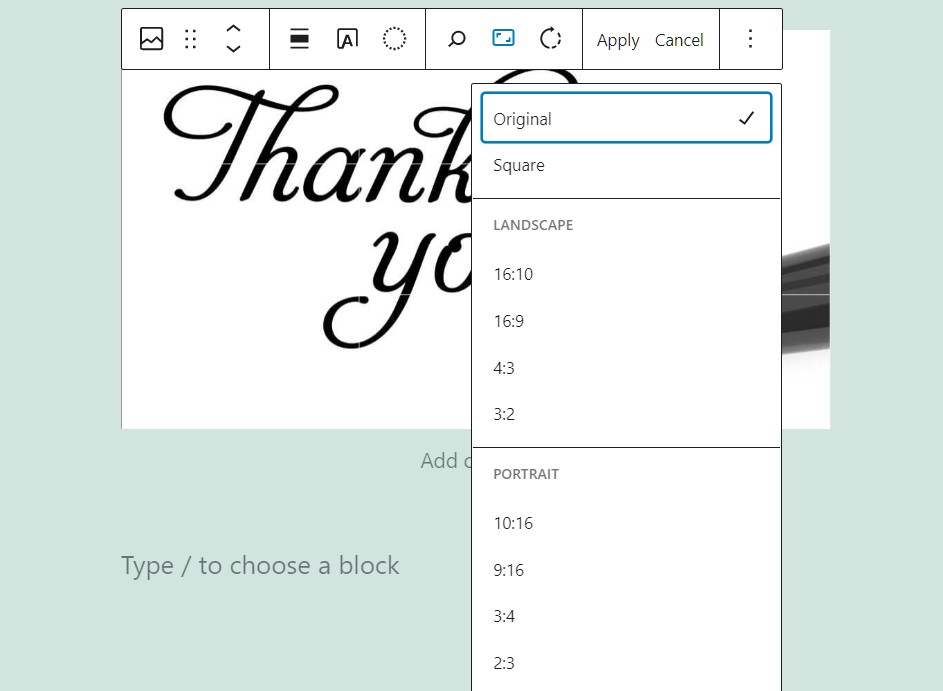
- When you click over the crop option, further options appear on the screen toolbar.

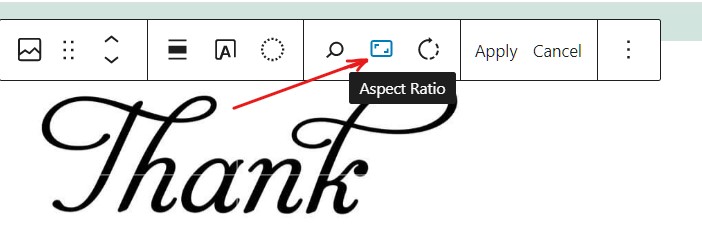
- As I stated, you can only crop images in Gutenberg editor using aspect ratio, so select the aspect ratio icon.
- To assist yourself while cropping, you can also zoom the image before editing.
- After clicking on the aspect ratio, select the original or square option.

- Also, you can select various aspect ratios from the landscape and portrait mode as per the requirement of your post or content area.
- This is how you can crop images in WordPress.
How To Crop Images In WordPress Using Plugin?
However, WordPress inbuilt tool is sufficient enough to crop an image but if you are looking for advanced tools then you can use external tools. Instead of that, I would recommend using a WordPress plugin to crop images like Image Regenerate & Select Crop.
The plugin lets you adjust picture innovative parameters, override the native medium and large crop options, and generate new customized file sizes.

You will be capable of re-crop an image in one click using a particular piece of the original image for image sizes that are croppable till the very last limit. It is not just a cropping plugin but you can also generate images of different sizes and predefined the image sizes for upcoming posts.
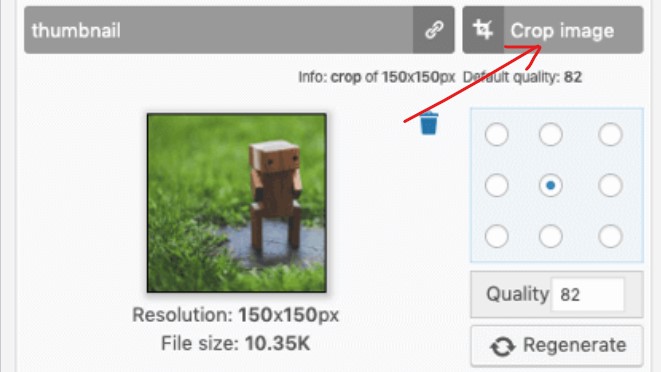
You just have to install and activate the plugin and then drop the image file in the tool. Here you get the two options; Regenerate image and crop image. Select the crop image option and input your required size, dimensions, and pixels. Once all parameters are selected, hit the crop image button. That’s it.
Final Thoughts
It is the easiest guide on how to crop images in WordPress that any novice can perform. As you have learned, you can edit and crop any images using an inbuilt feature of WordPress itself without any external tools.
However, using an inbuilt feature, you can only crop an image at the basic level. For advanced editing and cropping, we have discussed a plugin to crop an image. If followed properly, you can easily crop images in block editor and classic editor as well. I hope this tutorial will help you.




Pingback: How To Change Line Spacing In WordPress? 3 Best Ways - BasicWebGuide