Have you noticed a little support or help button on websites that automatically beep while browsing? Also, websites have attractive calendar designs that let you explore posts according to the date and how they appear on the websites.
These are widgets that allow you to add different features and functionalities to your website. In this article, we will learn what is a widget on a website and why you should have a widget on your website instead of a plugin.
What is a Widget on a Website?
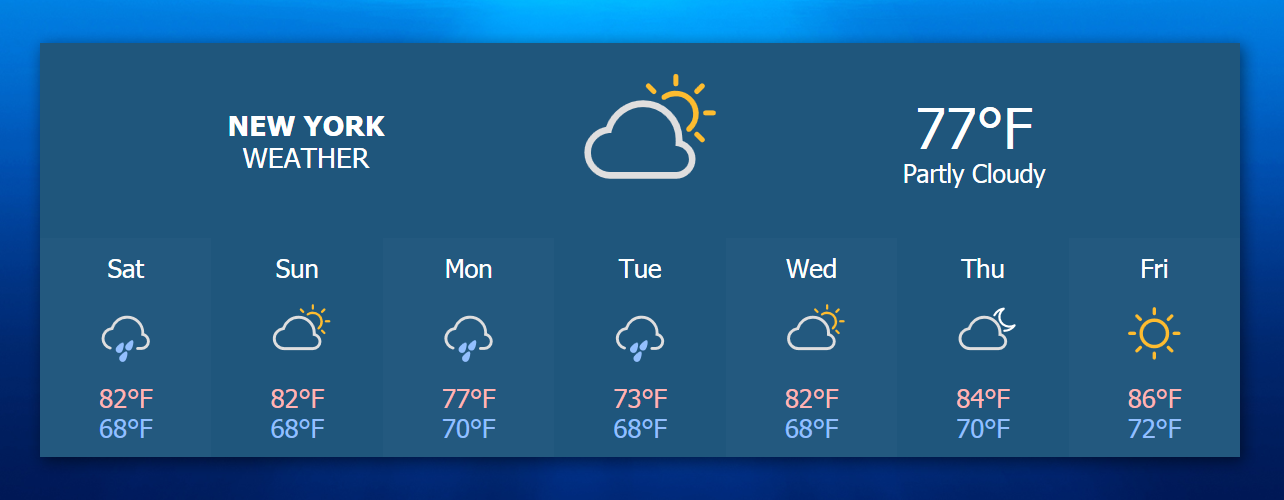
Widgets are third-party tools integrated into your website and programmed for a particular functionality based on what you require. For example, if you have a news website that wants to show the daily weather forecasts, then you have weatherwidget.io for it.
There are tons of widgets to improve your site visibility and user experience by adding support chatbots. Click here to know the better tools to add a chatbot or simple bot to your website.
It is always recommended to use simple widgets for tiny add-ons instead of hefty plugins. Since no coding is involved, installing a widget doesn’t take up much time.
With copy-and-paste code blocks, website widgets are very simple to put up and integrate without making any changes to your website.
Also Read – How To Remove Uncategorized Category In WordPress?
Why do I need a widget?
Well, now you got a basic idea of what is a widget on a website. You might be wondering why I require a widget for my website. Even though they are not obligatory, website widgets undoubtedly benefit your visitors.
On every page of your website, support widgets make it simple for users to request assistance. There isn’t any need to scroll down to discover a FAQ link or to go around the website for a contact us form, as they appeared on their own while the visitor was browsing.
However, I do not recommend using widgets for serious tasks like adding a subscription page, contact forms, etc.
By enabling widgets, you enable your visitors to run tasks or take online help without human interaction.
How to add a widget to a WordPress website?
After knowing what is a widget on a website now, it is time to learn how to add a widget to your website. Adding a widget to a site is one of the simplest tasks on WordPress; however, you must have pre-installed that widget on WordPress.
- Go to the WordPress dashboard.
- Look for the Appearance option and then select widgets.
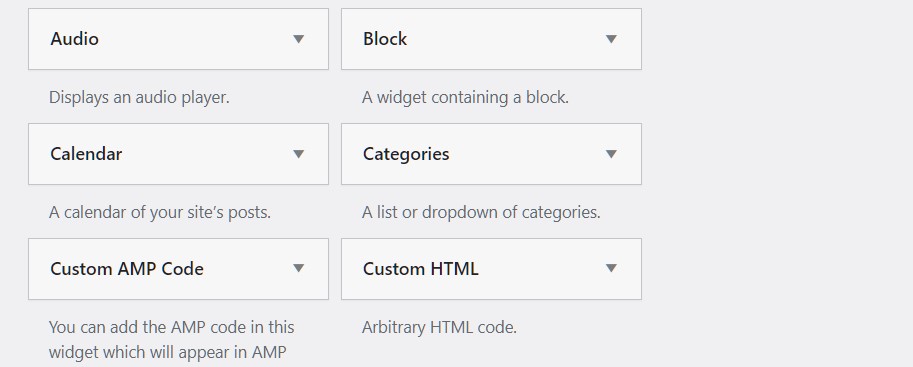
- It will take you to the next page, where you can see the list of available widgets.
- You can select any widget from the left side of the screen.
- By clicking over the widget, you change the name.
- Then drag and drop the particular widget to the right side of the page.
- The dropped widget is added to your website’s Sidebar.
- Also, you have the option to add it to the Sidebar, footer, header, or any other location of the website.
- Finally, save the changes and preview the widgets.
These are the simplest steps to activate a widget to WordPress when you already have a pre-installed widget. Next, we will come up with a separate tutorial to create a custom widget and add it to the website.
Widgets Aren’t Just for the Sidebar
Due to the fact that most of the widgets appear on the Sidebar, people think they can’t be in other places. However, there might be widget spaces located across your website based on your WordPress theme.
Also Read – How To Find Out What WordPress Theme A Site Is Using
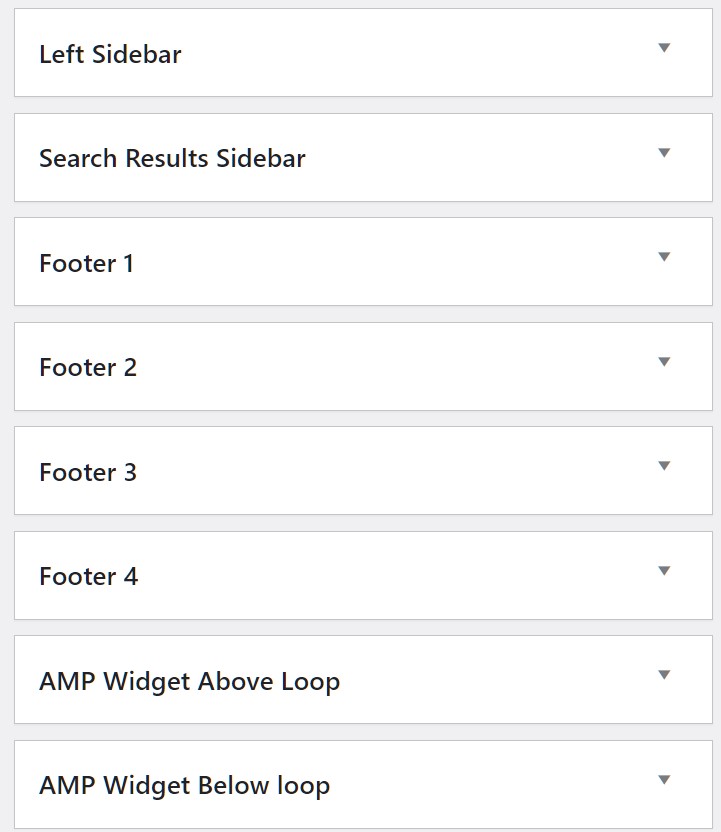
In the Sidebar and footer of most themes, there are widget sections. Some websites, however, also include them in other locations, such as the header or either above or below the page.
You can examine all of the widget sections in your theme by visiting the widgets configuration section in the WordPress admin. Make sure to choose a theme with various widget spaces if you wish to add widgets to other sections of your website.
Must have useful widgets for websites
Modern content management systems (CMS) could seem like ideal solutions that don’t need any further components. However, as I previously said, widgets aid in improving a website’s operation and introducing functionality that users would find useful.
Let’s have a look at the best useful widgets that can improve user experience. Remember, these widgets are not “universally useful“; a widget useful for you may be useless for another:
- Whatfix (Customer service).
- SnapEngage (Online chat).
- Smartsupp (Live chat).
- Olark (Online chat).
- HelpCrunch (Lead generation).
- GetResponse (Email marketing).
- Smilebox (Images).
- Sassy Social Share (Social media share).
- AddThis (Social media share).
- ParkingPro Booking (Travelling).
- Gumroad (Online store).
Final Thoughts
It is all about what is a widget on a website and why a widget is important for a website. Briefly stated, it’s a part of your website that offers unique features or functionality. You don’t need to create or code a widget yourself; they can be embedded directly on your website.
I hope you enjoyed this article and understand what is a widget. Also, if you facing any issues while creating or embedding widgets on your site, let me know through comments.